這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
如果你是一位用心經營的WordPress格主,在你的網站架好之後應該會用「向Google提交網站驗證」裡面的方法向Google, Yahoo!, Bing, Technorati, MyBlogLog, 部落格觀察等網站報到,告訴這些網路上的老大哥你的新站開張了!
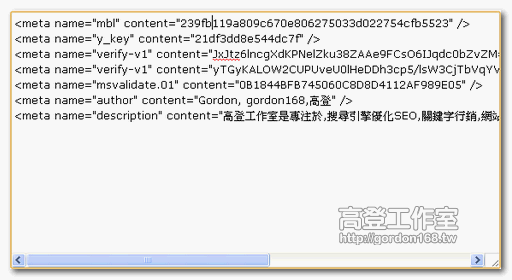
而為了向這些網站證明你是網站的擁有者,你必須用特定的方法驗證你的網站,像前面這一篇文章提到的:你可以在你的網頁<head></head>加入中繼標記(meta description)。
舊的方法我是教你直接修改版型的header.php檔,將這些程式碼加在裡面。但是這樣子作有一個問題:換版型的時候又要重作一次!
同樣的情形也發生在大部份是修改footer.php檔,用來統計網站訪客數的網站統計外掛像是:Google Analytics或是Yahoo!站長工具等,也都會有換版型又要重作一遍的問題。
所以我們應該要用比較合理的作法來處理這一個需求,而答案就是這個「Header and Footer外掛」:

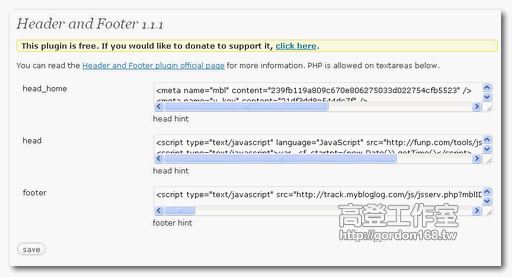
外掛裝好之後在你的WordPress後台〔設定〕那裡會多出一項〔Header and Footer〕的項目,這就是你要加程式碼的地方,共分為三大部份:

像是網站驗證碼你加在「head_home」才對,而用到「head」的機會比較少,像我這裡只用到需要安裝兩段追蹤碼的統計程式,或是FunP有Header跟內文兩段程式碼才會用到。

輸入完畢之後記得〔save〕按鈕要按兩次,因為第次是先將輸入的文字視窗縮小,第二次才是真正的存檔。
而在Footer這一部份還有一個妙用:請你看看我網站最下面一排的統計數據貼紙就是用這個外掛就解決了,你可以試試看是不是比你原先使用的還方便啊?
輸入您的信箱訂閱電子報
WP真的是愈來愈方便了!^o^