這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽

CSS的英文叫Cascading Style Sheets,高登慣用的中文名稱叫「層疊樣式表」,因為這個名稱是維基百科所用的名稱,而且也比較能夠讓人由字義就了解到CSS的由來。
Cascade這個字如果你學過電子學的話應該不陌生,這個字在電子學裡是用在「串聯」電路上的,而CSS為什麼會用這一個字就是有串聯的意思,但是一般人可能對串聯比較難體會是什麼意思,所以我比較推薦「層疊」這個用詞。
到底CSS是麼疊的,我們在上一篇【CSS教學】CSS是啥米?已經有了大概的說明,而且也實際在版型的CSS中加上框框,讓你能看得到每一個<div>或是<span>的管轄範圍,而這個概念就是CSS最基本的概念...
我們可以將每一區塊當成是一張圖紙,這當中最底下的一張最大的紙叫「body」,然後你會有許多剪的小一點的紙「疊」在這一張大紙的上面,這樣子一層一層的往上疊,所以叫「層疊樣式表」
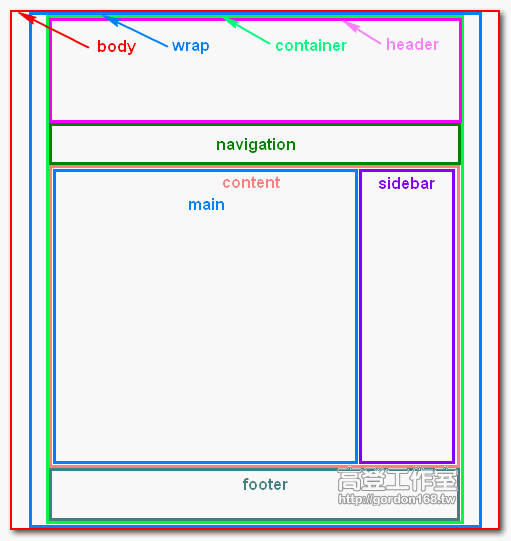
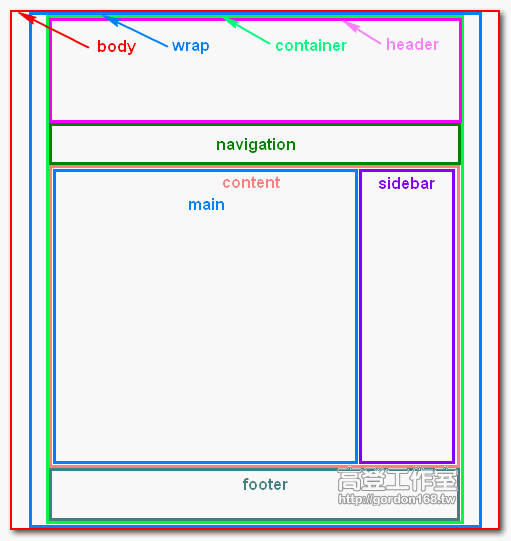
所以高登在這裡又製作了一張「iNove」這個版型的層疊表來說明一下:

為什麼要挑iNove這個版型來說明呢?
1.這個版型的結構不是很簡單也不是很複雜,剛剛好!
2.這個版型程式碼中的註記作得不錯,每一段的div開始跟結束都有標示,很適合來講解。
請你再看一下最下面的一層是「body」,上面的一層是「wrap」,這兩個都是用來擺設背景用的。再上面的一層「container」才是真正拿來放內容的「容器Container」,同時在CSS裡面也會宣告這一個容器的寬度,以iNove為例是「936px」這個在後續的文章中會再說明。
然後放在「container」上面的由上而下共有「header」、「navigation」、「content」和「footer」四個容器,而其中「content」又分為「main」及「sidebar」左右兩個容器,這就是iNove版型的主要結構。
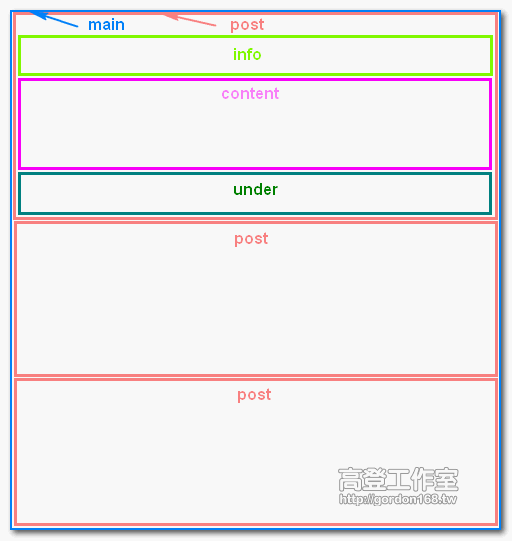
如果你再往小一點的容器去找,就像下面這一張「content」存放文章內容的容器的放大圖,我只取左邊「main」容器來說明:

在這個「main」的上面疊了一個「post」感覺好像是多餘的,但是請你往下看就會知道它的用途了,然後在「post」的上面疊了「info」、「content」和「under」三個容器,請注意到這裡又出現了另外的一個「content」的容器,這樣子作不是不合法,但是比較容易混淆,高登並不是很贊成這樣子的命名方式,不過你注意到了嗎?兩個「content」一個是id(在header.php的65列),一個是class(在index.php的29列),是不一樣的容器,這個差別以後再來說明。
再來高登還是用實驗的方式來教大家玩一下CSS,同時讓你在圖片中得到更深刻的記憶,我們現在就以剛才說明的「main」這一個容器來作說明,方法很簡單,就是改每一個容器的「背景background」。
首先請在「style.css」裡面找到「#main」這一段,將裡面的背景色改成我用紅色字體標示出來的顏色:
#main {
background:<font color="red">#E9F47B</font> url(img/main_shadow.gif) top repeat-x;
width:605px;
padding:13px 15px 15px;
float:left;
overflow:hidden;
}
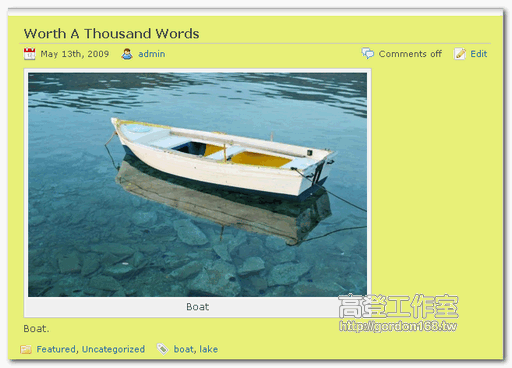
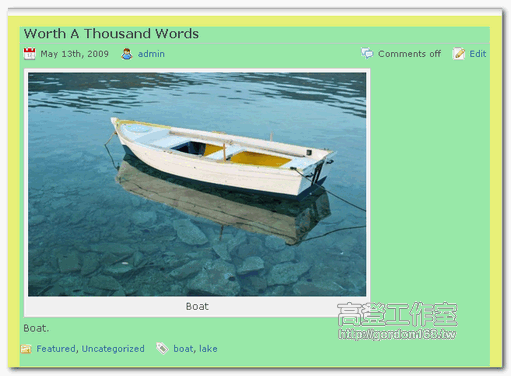
改完你就可以得到像這樣有黃色底色的主文區:

但是請注意在「main」容器最上面有一小段灰色漸層的底色,那是「main_shadow.gif」圖片背景造成的效果,如果你不想有這樣子的效果,你可以把「url(img/main_shadow.gif) top repeat-x」這一段程式碼拿掉試試。
接下來要改「post」容器的底色了,你找到style.css裡面的「.post」這一段加上底色的程式碼:
.post {
padding-bottom:5px !important;
padding-bottom:15px;
<font color="red">background: #9CEBAE;</font>
}
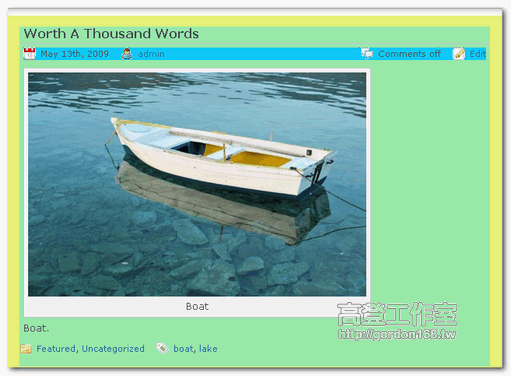
你就可以看到在黃色上面疊了一個比較小範圍的綠色容器,同時你也可以從這裡看出「padding」這個語法的效果,這就是我前面提到的為什麼會有兩個看似重疊的容器「main」跟「post」,這樣子的作法可以讓你的版型彈性更大,像這邊只是留白而已,但是你也可以加框加背景等等不同的設定,這樣子是不是比較好呀?

接下來我們要把文章標題下面的日期作者這一行用不同的底色標出來,一樣找到「info」這個容器加上底色,但是要找的程式碼是「.post .info」:
.post .info {
margin:5px;
<font color="red">background: #11CFFF;</font>
}
你就可以看到作者這一列變成藍色的底色了:

那為什麼是「.post .info」而不是「.info」呢,這就是層疊的另一個特性,你可以有很多個「.info」容器分別在不同的容器裡面,但是在「.post」容器裡面的「.info」就只有「.post .info」這一個,我們打個比喻好了:很多人都可以叫「李大明」,但是住在台北市中山路一段xx號的「李大明」就只有一位,或者我電腦中就有許多檔案都叫「報價單.doc」但是卻是放在不同的資料夾中是一樣的道理。
所以接下來你也可以改一下「.post .content」的底色,不過我這裡就不改了。
最後我們要改的是「.post .under」的底色:
.post .under {
height:16px;
line-height:16px;
font-size:11px;
margin-bottom:10px;
<font color="red">background: #FFCCFF;</font>
}
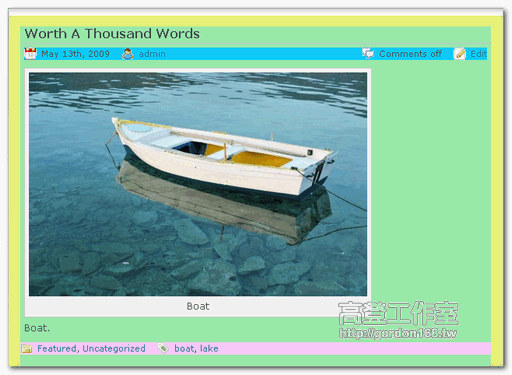
改完分類及標籤這一列就變成了粉紅色的底色了:

相信經由這樣子的實驗之後,你就會很清楚的看到CSS是「一層一層疊上去的」,所以才會叫「層疊樣式表」啊!
這樣子來學CSS是不是好玩多了,不好玩要講喔!
輸入您的信箱訂閱電子報
疊呀疊
畫面上
有顏色
吸引人~
是呀!
這樣子就看得比較清楚
又上了一課!^^
上課上課囉 !! 搬椅子坐好 !!
又多學到了一些觀念!期等下一堂課的開始!
最近會密集一點發這方面的文,打鐵趁熱!
每看一次CSS教學,總是有收獲。因為每個人的教法不一樣
(如果不是要改佈景,還真不想學,哈!哈!哈!)
=========================================================
譬如大海,一人斗量,經歷劫數,尚可窮底,得其妙寶
人有至心求道,精進不止,會當剋果,何願不得?
--- 佛說無量壽經 ---
=========================================================
學這個就真的只是為了改佈景,但是當改好自己獨一無二的佈景時,那種成就感是很大的!
自己對CSS還一知半解的現在,網路上早已經開始在推廣CSS3了,只能說資訊技術進步的太快了,真的要裝點東西的腦袋還真塞不下 ...
不同擔心!
CSS3跟CSS2只有差一點點而已,就像是WP 2.8跟WP 2.7也只差一點點,只要把舊的學會了,新的出來就不怕了!
高登我想問個問題
CSS中使用Class或id有什麼差別嗎?我只知道Class跟ID在CSS的寫法不同之外,還有什麼差異嗎?
<div id="b"
在CSS中
.a {}
#b {}
這有什麼差別啊?
這個說起來就落落長了,還是等我發文吧!
[...] 高登大哥繼續分享CSS教學的文章, 基於分享原則及目的, 經詢問原著且同意後, 引用原文與大家分享, 希望對各位能有幫助, 至少對我就幫助很多啦! [...]
討厭~怎麼叫人家來當麻豆嘛~人家會害羞…
好像差一個字喔!
才剛剛加入WP的懷抱,高登老師就開始傳授我最需要的CSS教學...
這...這實在是太感人了啦 T︿T
高登老師教學真的好清楚呢!! 盼您持續授課唷!^^
感謝~~~~
謝謝!
看來我要再加把勁了!
挖~ 原本認為CSS很難學
現在被您麼一教,就變簡單了~ ^ ^
淺顯易懂(雖說易懂 但還是有點不太懂XD 但是少我找片很說網頁想要學CSS 但是 我完全沒有一個看的懂得 找來找去 找到你這 終於看的懂一些些
感動 .... ) 不知道我什麼時候才可以自己動手作CSS 唉~
只要有心現在網路上的資料多的是,慢慢研究吧!
css好難喔!都看不懂,看來,我要好好加強了。
什麼時候會有第三篇css的教學呢?
我再來加緊努力一點,不好意思拖太久了
不好意思,提出一個不同的想法
cascade是一種解決樣式衝突的機制,也就是從一長串樣式宣告中找出最後的設定值,所以個人比較偏向用串接而不是層疊
我對這個沒有特定的堅持,因為都是改別人的 css 比較多