這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
之前介紹過的WordPress用的Revolution Lifestyle版型,高登現在拿來作一個大改版,不過官網的3.0下載連結不見了,我是從SEO Blog & Make Money Online這裡下載了2.0版的來改的,至於2.0跟3.0的差異主要是在後台的設定介面不一樣而已,功能其實都是一樣的。
首先請大家看一下修改之後的成果
這是原來的樣子:

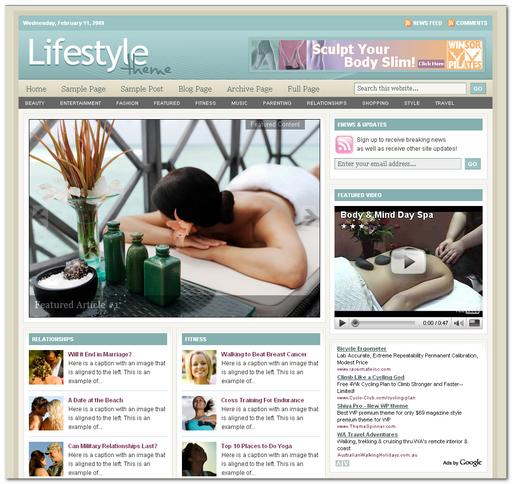
這是我改完之後的樣子,現在用在我的另一個站「生活旅人」:

真的看起來已經不大像了吧?你還能認出是Revolution Lifestyle嗎?
大家一定會問:「這真的是免費的版型嗎?」
多說無益,來看一下版型的CSS版權聲明吧:
/* Theme Name: Revolution Lifestyle Theme URL: http://www.revolutiontwo.com/themes/lifestyle Description: Revolution Lifestyle is a 3-column Widget-ready theme created for WordPress. Author: Brian Gardner Author URI: http://www.briangardner.com Version: 2.0 Tags: three columns, fixed width, white, tan, teal, purple, sidebar widgets The CSS, XHTML and design is released under GPL: http://www.opensource.org/licenses/gpl-license.php Changelog: v2.0 - 12.07.08 Second Release of Revolution Lifestyle, to ensure compatibility with WordPress 2.7 */
裡面很清楚地宣告遵循Open Source的規範,所以就放心地用吧!
所以既然是Open Source,那就用力給他改下去,但是原作者的連結留著就OK了,至於官網所稱的付費方式只是他們給你技術支援的費用,不是購買版型的費用。(謎之音:既然是Open Source,那3.0版趕快釋出吧!)
這個版型最迷人的地方就是在首頁有一個幻燈片的展示動畫,而這一個效果是用「Featured Content Gallery」這個外掛來達成的。
這個外掛在後台也有設定的頁面,但是如果要合配合Revolution Lifestyle這個版型用的話,有一些跟原外掛的說明不大一樣的地方:
這樣子幻燈片就完成了,算是簡單嗎?
接下來要設定首頁顯示的文章分類,總共可以設左、右、下三個分類,這個在2.0版要修改版型的「home.php」檔,請找到裡面的:
<code>
<?php $recent = new WP_Query("cat=1&showposts=3"); while($recent->have_posts()) : $recent->the_post();?>
</code>
裡面的「cat=1」改成你的分類ID(自己由後台找ID),「showposts=3」表示顯示三篇文章,你可以自己訂,至於文章的字數就用<!--more-->來控制。
至於文章的縮圖則是新增一個自訂欄位,名稱叫「thumbnail」,內容是縮圖的網址,這樣子大部份就搞定了。
因為這是原版作者用來賺錢的部份,所以高登不能講太詳細,留給原作者一些獲利的空間吧!
至於你在生活旅人看到的樣子還是一個雛形而已,我還有找時間慢慢修正的,因為發覺還是有一些潛在的問題:像是「沒有H1」等等...也希望大家能給一些意見。
輸入您的信箱訂閱電子報
好屌!你改的很酷很棒
原來的就很棒了,我只是針對自己的需求改了一下
謝謝你的稱讚
嗯,這版型很讚,高老爺功力果然一流!
呵呵!花很多時間練出來的
完全看不出來是 Revolution 的版 ...
我的佈景也有自己加上 Featured Content Gallery,不過不太合,因為 jQuery 跟佈景帶的 MooTools 好像會衝到,導致我那個 tabs 功能會怪怪的。
不過有關 Featured Content Gallery 可以給高大哥一個建議,除非高大哥本來就只想用它來秀出最新文章,不然可以跟我一樣用隨機抓取的方式把文章撈出來。
應該是隨機的效果會比較好
但是還要改程式,再找時間玩玩看囉!
在1024*768解析度下會出現橫向捲軸,要不要考慮再縮一下呀 0.0...
因為這個站原來的的圖片比較大,還有邊欄的寬度都不夠所加大了寬度(事實上還不夠,你看最右邊的BlogAds還被切掉了),
而且現在大家都用寬螢幕,所以螢幕解析度已經都開始轉為1280是主流之中
因此就把寬度設成超過1024,這是我個人的考量結果,也謝謝你的建議
想請教一下,有關右上角的廣告欄是特別用外掛做出來的嗎?
最近用了Revolution Lifestyle 這版型設計公司的網站
爬了很多文都沒看到怎麼使用
在後台的〔外觀〕裡面有一個Revolution Lifestyle options裡面設定的(2.0版,3.0版),1.0版的在header.php裡面的第80行自己加程式碼
謝謝高登老爺的指點
另外在想請教一下,他的Revolution Lifestyle options是只能
透過廣告商申請code嗎,若是希望放的是自己的網站廣告或活動
訊息,只能自己修改程式??
謝謝
你也可以放上自己的連結,注意圖片的大小要符合原來的設定就可以了
搞定了,知道怎麼用了
謝謝高登老爺啦
不客氣
高登的功力越來越強了, Good Job!
謝謝艾德的誇讚,我還是繼續在學習中,太多東西要學了,呵呵!
你好,请问你还有revolution模板的备份吗?我在网上搜不到了,能把revolution livestyle模板文件打包发给我一份吗?
谢谢!
http://www.arthack.org 有,還有我把你的Email拿掉了,不要在留言隨便就留下你的Email,小心收集Email的人
非常感谢
還有3.0版的呢!不過這個版真的不好搞,加油囉!
太感谢了,去过一个博客,放出3.0中文版,说是照顾,无语。
下載的地方也是你們那邊的博客喔!
高登兄,
想請教有關首頁文章的字數問題...
-> 這裡面的"80"是指字元嗎?是從這裡設定每篇文章所出現的字數?
還是只能從HOME.PHP設定CAT和顯示篇數,文章字數是依據每篇文章自己的而定?
如果是,那為什麼每篇文章的字數卻又和我設定的位置不同?
不好意思又麻煩你了!
那個the_content_limit的功能是針對英文設定的,中文的斷句會有問題,解決的方法是自已加<!--more-->就可以了!
那是加在HOME.PHP中還是?
(每篇文章我都有加)
是加在文章中沒錯呀!
我就是這樣子加的,你說不行那就要再找找看是什麼原因了
高大~
搞不定呀~已下載Featured Content Gallery了
首頁還是出現這樣
幫我看看好嗎~感溫
http://www.emay-club.com/
錯誤是說找不到/wp-content/plugins/content-gallery/gallery.php 這個未檔案,檢查一下吧,有可能新版的目錄名稱有改了,那你就要去改home.php裡面的程式碼喔
高大
我搞定了
把home裡第13條的content-gallery改成featured-content-gallery然後我的不是cat=1是cat=11總之一樣改成我的分類結果就ok了~
對還有分類也要設,恭喜你搞定它了
home裡的第13條確實是
所以我是要把featured-content-gallery資料夾改成content-gallery嗎?
home裡的第13條確實是<?php include (ABSPATH . '/wp-content/plugins/content-gallery/gallery.php'); ?
所以我是要把featured-content-gallery資料夾改成content-gallery嗎?
我剛把featured-content-gallery資料夾改成content-gallery了結果就可以~但是不會幻燈~啊到底是怎樣~ㄏㄏ
資料夾OK了,但是還有設featured的分類以及縮圖,至少要有三篇以上才會有幻燈片出來
呼~ 花了不少時間我也搞定Revolution Lifestyle了~ ^_^
http://ticm-tainan.com/
不錯哦!
很有原住民的味道
高登老師你好^^
最近小妹使用了lifestyle這個版型
並且試著把它中文化
大概的功能都了解了^^
但是option裡面有一個Blog Page Template
怎麼試都不知道這是在做什麼的~~~
可以麻煩請高登老師講解一下嗎~~
我用的是2.0版的沒有這個選項,但是我幫你看了3.0版的
這個在Option裡面在一個Blog Category,在這裡指定分類的ID,這樣子就會在page_blog.php裡面出現吧?
但是我找不到page_blog.php是被哪一個程式叫用的!
應該是這樣,沒有安裝不是很確定?!
高登老師^^我搞定了~
小妹也帶來一些新的消息^^
首先lifestyle 4.0之中
不需要在手動設定cat=1&showposts=3
原因是option裡面可以直接設定
不過有一個地方要手動改一下
就是home.php裡面
這二個標籤
設定是這樣
但是
這個標籤的設定不一樣
所以會變成每一篇文章的後面都出現
[Read more of this review]
並且無法刪除 要手動把這一段改掉
不然就會變成文章後面接著[Read more of this review][繼續閱讀]
變得很醜
還有在最新版的幻燈片縮圖的新增欄位要改成
thumbnailimg
輸入圖片網址才能使用
還有每篇文章前面要有縮圖的話
需要另外增加一個欄位叫做
thumb
輸入圖片網址才能使用^^
恭喜妳!也謝謝妳這麼詳細的報告!
小妹也帶來一些新的消息^^
首先lifestyle 4.0之中
不需要在手動設定cat=1&showposts=3
原因是option裡面可以直接設定
不過有一個地方要手動改一下
就是home.php裡面
div id="homepageright"
div id="homepageleft"
這二個標籤
?php the_content_limit(80, ""); ?
設定是這樣
但是
div id="homepagebottom"
這個標籤的設定不一樣
?php the_content_limit(350, __("[Read more of this review]", 'studiopress')); ?
所以會變成每一篇文章的後面都出現
[Read more of this review]
並且無法刪除 要手動把這一段改掉
?php the_content_limit(350, __("", 'studiopress')); ?
不然就會變成文章後面接著[Read more of this review][繼續閱讀]
變得很醜
還有在最新版的幻燈片縮圖的新增欄位要改成
thumbnailimg
輸入圖片網址才能使用
還有每篇文章前面要有縮圖的話
需要另外增加一個欄位叫做
thumb
輸入圖片網址才能使用^^
對不起><程式碼都不見了原來不能打<>
請問我可以請你一對一教學wordpress嗎
呵呵!
我考慮看看再跟你連絡
谢谢!博主的分享!
谢谢高登,你的信息非常有用,说的很仔细!
还有个关于导航栏的问题,我的网站只有HOME,但您做得却有关于生活旅人,不知道如何设置,请指教
那個是發表網誌分頁的文章就會在那裡出現
O,原来是页面那里,thank you!