這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽

對於許多人來說網站為什麼要有CSS?以及CSS到底是作什麼用的?一定困惑你很久了吧?但是你在網路上找到的一些CSS教學文章,都是一板一眼地告訴你CSS是什麼,還有從頭一項一項地講CSS的構造等等令人乏味的東西,到底有沒有比較淺顯易懂的方式來了解CSS呢?
基於以上的理由,高登現在要開始這一個新的系列來教大家怎麼玩CSS,真的是用玩的心態來學CSS,而且讓你在一些實驗中了解到:CSS也沒有像他們講的那麼難嘛!
CSS(層疊樣式表Cascading Style Sheets)由字面上來看你完全看不懂是什麼含意,這個RSS有異曲同工之妙!一般人只知道CSS是用來定義網頁元件的顯示樣式,但是如果我告訴你CSS是為了解救HTML(Hyper Text Markkup Language)而誕生的,不知道你是否可以體會?
為什麼要解救HTML?這就要從早期的HTML發展來說了,最早的網頁就是全部由HTML的語法所堆砌出來的,而且剛開始的時候真的就是以文字(Text)為主要內容,但是慢慢地大家對網頁呈現的方式要求越來越高的時候,大家就開始在網頁上加了一些排版的元素進來,像是字體的大小、字型及顏色,文字表格,圖片及字的相關位置等等,所以HTML就慢慢變得越來越複雜...
舉個例子好了:以現在高登工作室最上面的友站連結以及高登工作室幾個大字的Logo和圖片來說,在以前的HTML時代你應該也是會要求這個站的每一個網頁都有一樣的網頁標題展示,所以在編寫HTML程式碼的時候,每一頁的HTML裡面都要包含這一部份的程式碼。
萬一有一天我高登覺得藍色的按鈕不好看,要改成綠色的!那工程就是我現在有兩百多篇的文章每一篇的HTML標頭都要一一的改過!聽起來是很恐怖的一件事吧?(當然現在的HTM編輯程式可以讓這件事比較簡單一點!)
所以就有人把「結構化程式語言」的觀念帶到HTML裡面來,也就是說將一個網頁拆成許多的「小網頁」零件,這樣子作的結果就是10幾年前的「框頁Frame」架構到處充斥。但是用框頁架構有一個很嚴重的問題:因為你的網頁是由許多小網頁組合而成,而且每一個小網頁都是可以獨立顯示的,所以當搜尋引擎在檢索你的網頁的時候,會造成「瞎子摸象」的效應,也就是無法知道你的網頁完整的樣子,所以沒多少大家就開始尋求其他的解決方式。
而CSS就是這種解決方式的產物,所以的說CSS是為了解救HTML而誕生的這樣子知道了嗎?那CSS為什麼可以解救HTML呢?因為它可以幫HTML分擔一半的工作!
以前的HTML要內容也要管排版,但是現在有了CSS之後,HTML可以只要輕鬆地管好他的內容就好了,而排版的部份就交給CSS來負責了,這就是網頁分工的一個好例子,而且這樣子把排版相關的東西集中起來之後,當你要修改網頁中的某一個元素時(像我之前提到的標頭部份),你只要在相對應的CSS部份修改之後,所有引用這一段CSS的網頁就全部更新了,這樣子網頁的維護才能變得比較輕鬆及合理化。
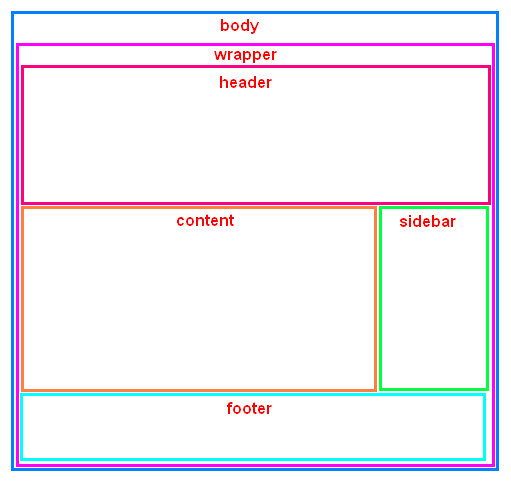
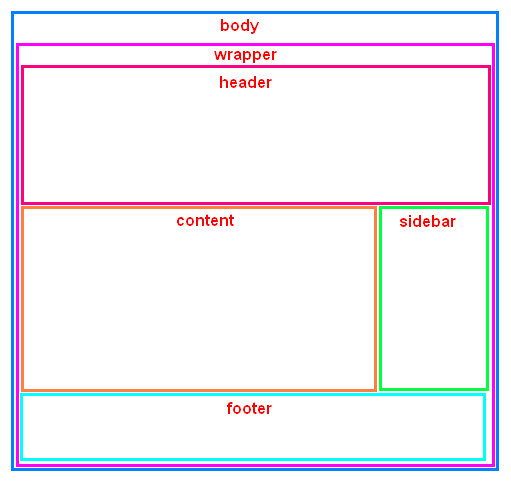
所以CSS就是利用許多的<div>或是<span>將你的網頁分成許多的「區塊Block」,而針對每一個區塊的性質去作定義,像我們現在最常看到的部落格或是網站的架構都是類似下面這一張圖的管理方式:

在最外層有一個「Body」區塊,再來還有一個小一點的「Wrapper」區塊,然後是最上面的「Header」區塊,以及主要內容的「Content」區塊及邊欄「Sidebar」區塊,最下面是「Footer」區塊。
當然每一個區塊的名稱可能不一樣,但是整個的概念都是這樣子的比較多,這也是最近這幾年網頁的一個共同特徵,而且每一個區塊裡面可能又會分成許多的小區塊。
所以高登就請大家可以來作一個好玩的實驗:看版型每一個區塊所包含的範圍有多大?當然要玩這個的話你最好有一個測試站來試,或者是用Theme Test Drive之類的外掛,讓你自己看得到測試版型修改後的樣子,而一樣的讀者不會受影響。
方法就是找出你的WordPress或是其他程式所用的版型CSS的大區塊項目,像我下面的圖就是以Pixled這個最近還滿多人用的版型來試,首先找到:
<code>body {
text-align: center;
margin: 0;
padding: 0 0 15px 0;
font-family: trebuchet ms, arial, helvetica, sans-serif;
background: #000 url(images/bgbody.jpg) top center no-repeat;
}</code>
把它加上紅色的這一列
body {
text-align: center;
margin: 0;
padding: 0 0 15px 0;
font-family: trebuchet ms, arial, helvetica, sans-serif;
background: #000 url(images/bgbody.jpg) top center no-repeat;
<font color="red">border: 1px solid #ffff00;</font>
}
這樣的語法是在「body」這一個區塊的外圍加上黃色的邊框,這樣子你就可以用眼睛實實在在看到「body」這一個區塊的管轄範圍了。
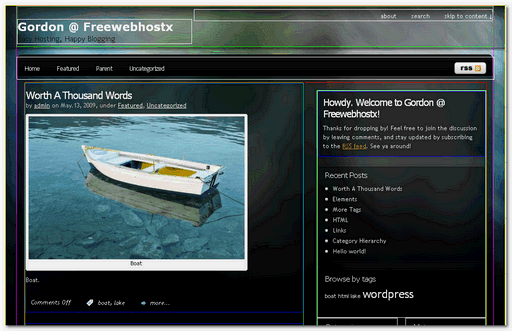
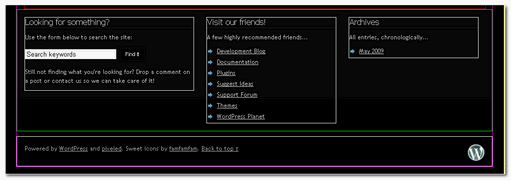
相同的步驟請你在「#wrapper」、「#header」、「#header #topright」、「#header #logo」、「#catnav」、「#main」、「#contentwrapper」、「.topPost」、「#main #welcome」、「#sidebars」及「#morefoot」一樣都加上邊框,但是顏色要用不同框的來替換一下(#後面的6位數十六進位碼),這樣子你就會有一個有許多彩色框框的網頁:


以上的圖如果看不清楚你也可以到 Gordon's SEO 預覽以上的CSS外框,不過這是使用Theme Test Drive作出來的,所以只有首頁可以預覽,其他的頁面點進去又會回復為正常的版面了。
而由這些框框的顏色比對一下你的CSS裡面的顏色就可以知道哪一個區塊的管轄範圍到哪裡了,是不是很好玩呀?
事實上經由這樣子的方式,你應該可以很清楚地看到每一個div的範圍,不過有一些版型的防掉落機制不是很好,當你加上了邊框之後有可能會把sidebar或是其他元件擠下來,這個我會再另外發文詳細說明解決的方法
輸入您的信箱訂閱電子報
老爹搶攻CSS....
我要認真的來上課了
這只是入門課程而已,不要睡著了喔!
這倒是個好方法瞭解CSS架構呢^^讚
高大
請教一下
我blog的右上角那邊的贊助商廣告
可否用成gif組成的動畫?
那個在連結圖片放上動畫gif就可以是動畫了啊,但是動畫要你自己作出來或是請對方作給你吧!
就是可以的意思~了解~ ^^
準備來挖寶了
這個真的很有用阿
前一陣子在做網頁
很久沒有碰這塊了
以前那時候還沒有CSS這東西
剛看到的時候還霧煞煞
後來自己摸一摸也了解他的作用了
現在看到這篇還真的是相見恨晚
之前我也是遇到版塊跑掉的情形
非常的詭異
有時候他會到正常位置
有時候他又跑到下面去
我試了好久
最後是把改成才解決被擠掉的問題
上面最後打的標籤沒有出來
把DIV改成SPAN
才解決版塊跑掉的問題
在留言的<要用
>才可以,你說的方法也是一種解決的方式,但是我還有其他的解決方式,請期待後續的文章!
我也來上課了^^期待下一堂~~
筆記筆記~~
原來如此,這就是歷史啊!
真是不得不讀得好文呀!
以後一定要按時來上課才行~
寫的好
讓很多人了解CSS運作模式
:))
CSS 還有太多太多的技巧了
期待高老爺的教學文嘿!!
(雖然這些東西每天都會碰到XD )
@myn0122, @dino, @Joey_wo, @拆組達人, @Sinchen, @布袋港, @cyber runner, @好手
謝謝你們的捧場,這一系列已經蘊釀很久了,我會再努力的!
嗯, 雖然使用了 Blog 一段時間了, 不過對 CSS 不是很清楚 !!
這樣更加深了我對它的了解 !!
哈,真是佩服,尤其是您可以用"拯救"這詞表達,真是太傳神了啦!
各位苦難的鄉民們!我來"拯救"你們來啦!(大誤)
老爺上課我怎麼會睡著~~
怕你被我問到睡啦~~哈哈
高老大開炮啦~~
呵~~
其實CSS簡單的來說,
它就有點像是word中的樣式~~
CSS說簡單是很簡單~~
說難嗎?還真的不容易~
要作到跨各瀏覽器,
更就是一門大學問了~~
呵~~
登大加油~~
CSS就有勞你了~
CSS還是梅干桑最在行了,還請你多多指教喔!
門外漢
佶也來
上課嚕~
好文章阿
跌跌撞撞好一陣子~ 才慢慢的熟悉了一滴滴
最大的挑戰還是瀏覽器的相容性 曾經被搞到快崩潰(外行 沒辦法)
來上課囉
嘻嘻~~
如果考這科
小咪一定會不及格!!~
終放對CSS有更清楚的了解了!謝謝高登的教學!另外,想引用在自己的BLOG中不知是否可以呢?
歡迎引用!
[...] 但就是無法真正了解它的用途及定義…. 今天在高登工作室看到有關CSS教學的文章, 不但讓我真正了解CSS到底是啥米東西, [...]
趕緊坐下來學習學習~~^^
覺得CSS好像近在咫尺可是又遙不可及
想學又不知到哪學
現在高登大大要授課
真的是太棒了~會好好聆聽作筆記
期待高大大的下一篇文章
謝謝!
再趕快發下一篇文了!
[...] 到底CSS是麼疊的,我們在上一篇【CSS教學】CSS是啥米?已經有了大概的說明,而且也實際在版型的CSS中加上框框,讓你能看得到每一個<div>或是<span>的管轄範圍,而這個概念就是CSS最基本的概念... [...]
感謝,這正是我所需要的..嗚...
好耶~~
本人新手站長
希望高登大人多多多多多多多多多多多多...........................
(不是多喝水啦 XD)
多多發文!!
謝謝謝謝謝謝謝謝謝謝謝謝謝謝謝謝謝謝謝謝謝!!!!
CSS說難不難,但說困難也很困難~~
再加上現在各大瀏覽器的爭霸戰下,
要讓畫面不跑位~~
愈來愈考驗網頁設計的功力了~~
屋~~屋~~~
好實用!!
感謝教學~~~~~~~~~~~