這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽

越來越多人利用手機、平板電腦來上網,以本站來說已經有接近 10% 的訪客是屬於這種來源,如果你曾經用手機瀏覽高登工作室網站應該也已經發覺:用手機出現的是不同的網頁!
這也是最近網頁設計很流行的一個話題:Responsive Web Design,這個名詞目前中文的譯名有很多種,有的叫「回應式網頁」,有的叫「響應式網頁」或是「主動回應網頁」,而大陸那邊則是叫「自適應網頁」。
而我提出一種翻譯給大家來參考一下:「對應式網頁」,因為 Responsive Web Design 的精神就是針「對」不同的裝置瀏覽網站的時候,網頁程式作出適當的回「應」。
關於對應式網站設計我再另外發文深入探討,今天純粹就如何用電腦的瀏覽器來模擬各種裝置瀏覽網站時的樣子。
或許有人會問:「網站主機怎麼知道我是用手機來上網的呢?」
這一切全都在你的手機送給網站主機的請求(Reguest)訊息裡面,在最前面要帶有一個叫「HTTP Header」的標頭,而這裡面照規定就要有資訊告訴主機你的身份。
這個身份識別叫「User Agent」(用戶代理),基本上 IE, Firefox, Chrome 所送出的 User Agent 名稱都不同,當然也會有造假的時候(我這篇就是要教你如何造假XD)。
同樣的我們要用 Google Chrome 瀏覽器加裝擴充功能 (Extension) 來達成此一目的,而很多人也愛用的 Firefox 也有類似的擴充套件可用,文章最後面補上連結。
Change HTTP Request Header Extension 你看名稱就可以理解是用來變更 HTTP Header 標頭的擴充功能,還有另外一個擴充功能 User-Agent Switcher for Chrome 也類似,但是我介紹這一個是因為它有中文!
在這個擴充功能的網頁,右上角的[ADD TO CHROME]按下去

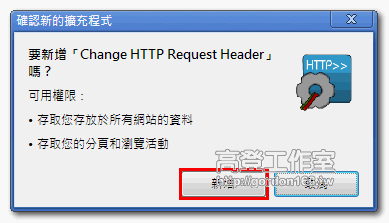
注意看要授權什麼資訊,如果你覺得這樣不妥那你就不要裝,沒有意見按[新增]擴充功能就裝好了

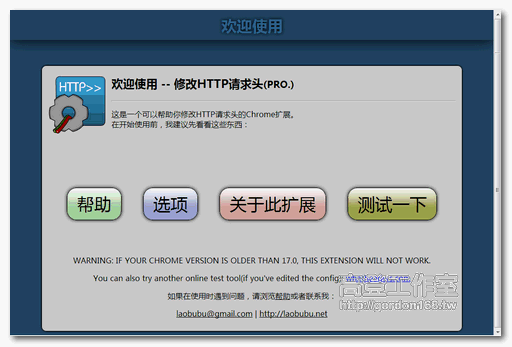
接下來看他們說的[測試一下]有什麼反應?

原來只是到他的網頁,然後告訴你:你現在不是用 Google Chrome 在瀏覽嗎?

你也可以到 What's My User Agent? http://www.whoishostingthis.com/tools/user-agent/ 檢查看看。
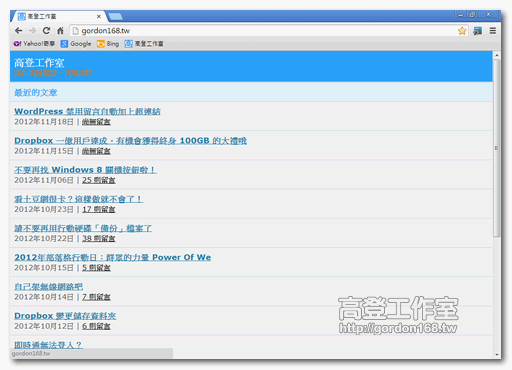
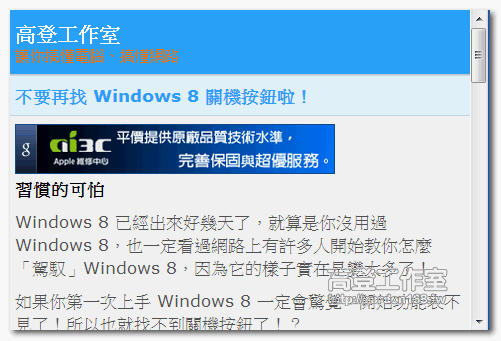
在還沒有變更 User Agent 之前的高登工作室是這樣:

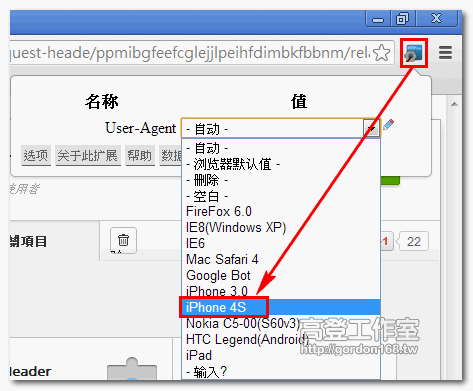
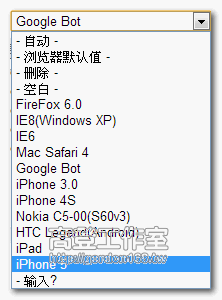
用右上角的切換器換到 iPhone 4S

再按[F5]重新整理網頁就換了一個樣:

樣子是有了但還是不很精確,因為 ...
螢幕的解析度不對!
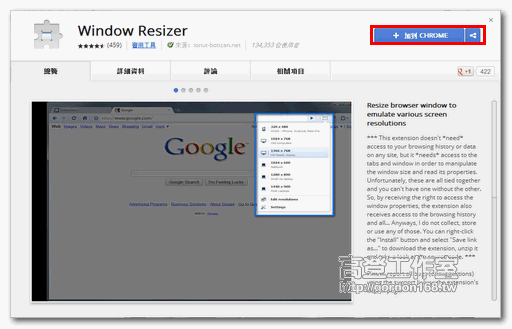
所以我們再找到另一個擴充功能
一樣右上角[ADD TO CHROME]按下去

同意授權按[新增]就安裝完成

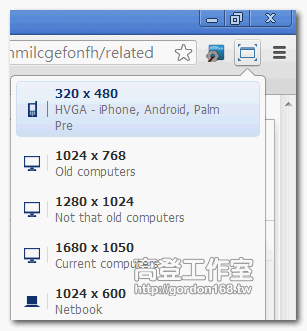
右上角多了一個切換解析度的功能

這樣子才比較接近手機看到的網頁

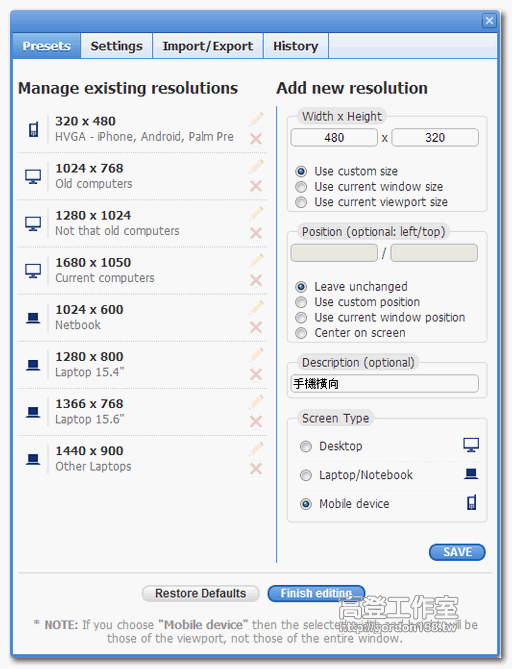
可是這個 Window Resizer 預設的解析度不是很多,而現在各種裝置的解析度都不一樣,你也可以自訂一個
請你按下[Edit resolutions]編輯解析度

填入你自訂的解析度,最後按[SAVE]儲存設定

這是模擬手機橫向的解析度

可是 ...
iPhone 5 已經出來一段期間了,但是這個擴充功能還沒補上它的 User Agent,沒關係我們自己來
首先到 iphone4/4s/5和ipad1/2 user agent http://www.iforeach.com/archives/527.html 找到 iPhone 5 的 User Agent 是:
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Mobile/10A403
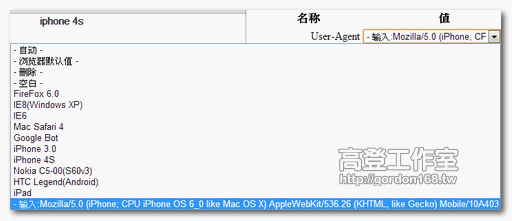
你可以直接用「輸入?」貼上這一串字串

或者是按[選項]進去自訂一個
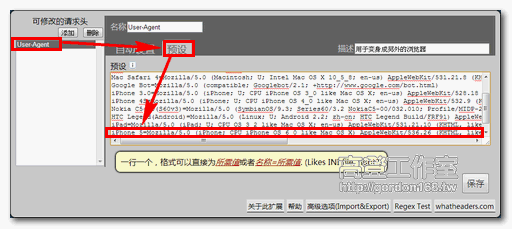
請自按[User Agent],再按[預設],然後新增一行「iPhone 5=上面的 User Agent 字串」

這樣就有 iPhone 5 可選了!其他的 User Agent 也依樣畫葫蘆。

最後補上 Firefox 類似的擴充套件
輸入您的信箱訂閱電子報
在還沒有變更 User Agent 之前的毅登工作室是這樣:
! 高登工作室变成了毅登工作室
謝謝!
我來改一下
恩~~這招真是超實用
我以前都要開一個測試網站才能用