
WordPress版型客製化的極致
高登之前曾經介紹過:一個版型可以抵48個用,遇到了這個Atahualpa可說是小巫見大巫,因為這一個版型將所有的參數都作成可以由後台的管理介面調整,可以調整的項目多達200多項,所以每一個人都可以按照自己的需要來修改,變成你獨一無二的版型。
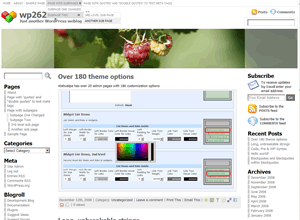
一開始在WordPress官網看到這個版型一點也不覺得有什麼特別的地方,但是好像在國外滿受歡迎的,但是怎麼都沒有印象看過這個版型呢?原來是這個版型變身的能力太強了,稍微改一下你就認不出來了!
就在要抓圖介紹這個版型的時候,後台出現了:
咦!又有新版的出來了,所以又去作者的論壇下載了最新的3.3版,而我在發文時WordPress那裡還是只有3.2版的而已,所以要下載請到作者那裡才是最新版的。
下載完一樣解壓到你的硬碟再將「atahualpa33」整個目錄上傳到主機的「wp-content/themes」裡面,然後到後台的【外觀】選擇這一個版型並啟用(希望WordPress自動安裝版型的功能快出來,上傳很慢的)。
然後你就可以在後台的【外觀】看到多出來了一組【Atahualpa Theme Options】的選單,點進去就是這個版型的所有設定,共有20幾大項:
現在就讓高登把每一項大概介紹一下吧:
Start
版型的介紹頁面,沒有可以設定的項目,就請你自己看囉!
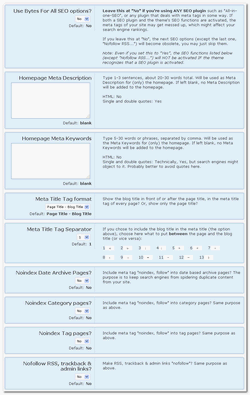
SEO

有關於SEO的設定主要是設定meta中繼標記用的:
- Use Bytes For All SEO options?:如果設定「Yes」的話,就是用這個版型來設定,如果你有用「All in one SEO Pack」之類的外掛就不用設,沒有的話在這裡設定。
- Homepage Meta Description:首頁的meta內容中繼標記。
- Homepage Meta Keywords:首頁meta關鍵字中繼標記。
- Meta Title Tag format:標題(Title)格式,可以選文章標題或部落格名稱在前,或是只有文章標題。
- Meta Title Tag Separator:標題中文章標題跟部落格名稱中間的分隔字元。
- Noindex Date Archive Pages?:彙整頁面是否加入"noindex"的meta中繼標記。
- Noindex Category pages?:分類頁面加入"noindex"的meta中繼標記。
- Noindex Tag pages?:標籤頁面加入"noindex"的meta中繼標記。
- Nofollow RSS, trackback & admin links?:RSS,反向連結及管理頁面加入"noindex"的meta中繼標記。
以上這些設定好了就按【Save Changes】儲存,如果要重設這一項的所有項目為預設值就按【Reset Settings】,如果要所有項目全部重設就按【Reset All Theme Options】
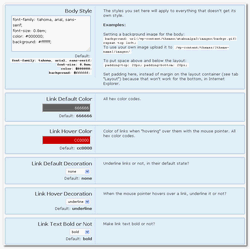
Body ,Text & Links

設定整體的文字及連結CSS:
- Body Style:設定文字字型、大小、顏色及底色。
- Link Default Color:連結文字顏色。
- Link Hover Color:連結游標停留顏色。
- Link Default Decoration:連結是否加底線。
- Link Hover Decoration:連結游標停留是否加底線。
- Link Text Bold or Not:連結文字是否為粗體字。
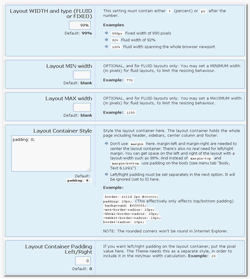
Layout

設定版型寬度
- Layout WIDTH and type (FLUID or FIXED):設定浮動寬度(FLUID))或固定寬度(FIXED)。
- Layout MIN width:最小寬度。
- Layout MAX width:最大寬度。
- Layout Container Style:容器的型式。
- Layout Container Padding Left/Right:設定左右留白。
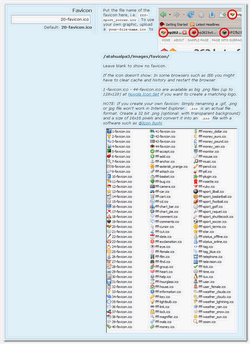
Favicon

設定網站的favicon圖標
- Favicon:直接改成範例圖中的檔名,或是自己作一個上傳到「images/favicon」。
本篇文章共有5頁,請由最下面的【頁面】翻頁






太厲害了這個版型,幾乎全都可以自己設定,超複雜的啦!
不只這一個,那一家公司出的都是這樣的喲!
這主題把WP變成CMS嚕。XD
CMS的特色是有個Frame可以做延展...
但是否會受到Frame影響而綁手綁腳不好擴展就看設計者的功力了
通常是在你摸透了這Frame後,才會得知是否綁手綁腳了。XD
作者改版好像改得滿勤的,問題應該都解決的差不多了
改得勤就是關鍵了...
佈景中文化也得跟著改版改...不然就要接受使用維持舊版的窘況了。XD
呵呵,一動不如一靜?
之前看到這個版型就很喜歡,
但因為怕太繁瑣就沒安裝,
今天看了這篇這麼詳細的介紹
改天來玩看看^^
這只是大概的介紹,還是要你自己每一項試過才知道,等你的心得喔
哇~
這篇就是之前提到積很久還沒PO的嗎?XD
之前看[一個版型可以抵48個用]那篇就在想
會不會有哪個版型也是可以自己調整排版的(之前那個其實不像我想要的這麼free)
有這個真好!!
謝謝你的介紹啊:P
這是第一篇而已,還有幾篇都是很長的
太妙了,wp真是神奇~XD
有沒有想要加入WP的行列呀?
雖然設定很複雜,但是這也省去煩惱css的問題,算是想要自定版型,又不想搞css人的福音啊!(謎之音:就是說你自己吧?)
也許我的官網也可以考慮使用這家公司的來客製化?(型錄還沒蒐整完,進度嚴重落後><)
--
拆組達人 與您分享辦公室的大小事
也是可以,但是這一個沒有Thumb小圖的設定,你不見得合用
[...] 高登最近都在殺很大,先是美國主機「殺很大」,再來又殺了一篇五頁的大長篇,今天要殺的則是.com, .net, .org等的國際域名。域名Domain [...]
這個版型太複雜了!
我光LIFESTYLE就搞的快暈了....
有個問題想請教,
http://blog.martylan.com/?cat=88
上面這個CAT下的文章在看時,右邊的SIDEBAR會跑到下面去,
但按後一頁時卻恢復正常,
有看到你有介紹LIFESTYLE的文章,
所以直接在這裡問你,
不知你有否遇過這樣的問題呢?
謝謝!
這是因為你那一篇文章有圖片或是文字超出了設定的寬度了, 在主文區的css的.postarea 這裡加上overflow:hidden;就可以解決了
.postarea {
background: #FFFFFF url(images/homepagetop.gif) top no-repeat;
float: left;
width: 600px;
margin: 0px 0px 10px 0px;
padding: 10px;
border: 1px solid #DDDDDD;
overflow: hidden;
}
加在像上面的最後嗎?如果是,我加了後沒有差耶!
(對不起,我不太熟CSS....)
那就#content跟#contentleft也都加overflow:hidden;
會這樣的原因是你的主文寬度訂600px,而又有10px的padding,另外還有1px的border,所以可用的寬度事實上只有578px而已,而你的圖片卻是590px,所以會把旁邊的擠下去,真的改不好就把圖片的寬度改小就好了
我都加了!
但你說的問題好像怪怪的...
那別的CAT怎麼沒這個問題?
而且只有兩個CAT有問題...
一個是第一個留言提到的,
另一個是...http://blog.martylan.com/?cat=210
其他的都沒問題耶!
因為你google翻譯那一篇的圖片太大了
有沒有辦法可以對整個BLOG的圖依比例(或百分比)做統一縮圖啊?
這個可能有一些困難,所以WP後台才會有上傳圖片的大小設定, 但是這個功能也僅止於用WP後台上傳才能用,如果是自行用FTP上傳或是放免費圖床就沒有辦法了,我的解決的方法是就是自己先自訂一個基本的圖片大小,然後在找版型的時候遵循這個尺寸就不會有問題了
http://blog.martylan.com/?p=825
我找到對整個BLOG中的照片做比例縮圖的方法,
但http://blog.martylan.com/?cat=88 (第二頁後就正常)及http://blog.martylan.com/?cat=210 (也是第二頁後就正常)仍然是SIDEBAR跑到畫面的下方法.....哪A安奈?
把cat=88裡面的文章一篇一篇設為私密就知道哪一篇出問題了
請問一下
套用此樣板後 至新增模組新增模組到右邊(right sidebar)時 所新增的模組會跳到左邊(left sidebar) 請問如何解決
沒遇過這種狀況,所以沒辦法幫你喔!
太帥了!這下子有得忙了,哈哈哈,找這種文章找好久了,沒想到版主這裡有那麼精辟的教學,感謝的啦,頂!
你好,今天看到你的文章就想來試試看,結果發現啟動主題後,連結的部份都怪怪的,會出像[標題">標題]這種東西,都會多了">這種奇怪的符號,我把外掛都關了也一樣,不知有沒有辮法解決,謝謝
我又試了一下最新版的,結果只有空白的頁面
這個版型好像作者自己搞壞了,不用再花時間試了
請問高登大大
如何移除Atahualpa佈景主題左邊的"A sample text widget"
感謝
如果你不要左邊欄,就將左邊欄關掉
如果不要那個預設的,只要指定一個模組上去就會消失
剛剛發現更新了
但是這次改的幅度很大
不能直接在後台加PHP代碼了
根據官方的說法好像跟WordPress官方有關
不知道老爺有聽說嗎?
我看了一下他們的說明,不能加PHP是因為WordPress官方要求的,因為這樣會有風險
前輩,請問不能在後台加php,那可以在外面修改或增加語法
後再ftp上傳到Atahualpa版型內嗎?
所有的版型都是可以修改的,但前題是要會改,你試了就知道了
版主,您好!最近拜讀您的這篇文章,又重新摸索Atahualpa這個版型,
實在感謝!只是有個問題想請教!如果要把Atahualpa每個區塊與
每個區塊中間的"虛線"除掉,不知道要如何調整呢?
抱歉我沒用這個不知道你說的虛線指的是哪裡?
有問題可以到 http://forum.bytesforall.com/forumdisplay.php?f=2 找答案或是發問,這是一個很複雜的版型,光這個版型就可以開一個論壇了