Center

設定中間本文區
- Center column style:本文區型式。
Next/Previous Navigation

設定上下頁導覽
- NEWER / OLDER orientation:較舊/較新或是較新/較舊。
- Home link in Nav. on MULTI post pages?:在多篇文章頁面顯示首頁連結。
- Home link in Nav. on SINGLE post pages?:在單篇文章/分頁顯示首頁連結。
- "Newer Page" link on MULTI post pages:多篇文章頁面的"較新文章"文字。
- "Older Page" link on MULTI post pages:多篇文章頁面的"較舊文章"文字。
- "Newer Page" link on SINGLE post pages:單篇文章頁面的"較新文章"文字。
- "Older Page" link on SINGLE post pages:單篇文章頁面的"較舊文章"文字。
- "Newer Comments" link for COMMENTS navigation:留言的"較新留言"文字。
- "Older Comments" link for COMMENTS navigation:留言的"較舊留言"文字。
- Location of Paged COMMENTS Navigation:留言分頁導覽列位置。
- Style the COMMENTS ABOVE Box:在留言上方時的文字型式。
- Style the COMMENTS BELOW Box:在留言下方時的文字型式。
- Show Page Numbers (Pagination) for COMMENTS Navigation:是否顯示留言頁數。
- Location of Next/Previous Page Navigation on MULTI Post Pages:多篇文章顯示留言頁數的位置。
- Location of Next/Previous Post Navigation on SINGLE Post Pages:單篇文章顯示留言頁數的位置。
- Style the Navigation TOP Box:上方導覽列的型式。
- Style the Navigation MIDDLE Box:中間導覽列的型式。
- Style the Navigation BOTTOM Box:下方導覽列的型式。
Sidebars

設定邊欄Sidebar
- LEFT sidebar: Display on: 左邊欄顯示頁面。
- LEFT sidebar: Don't display on Pages: 不顯示左邊欄的特定分頁ID。
- LEFT sidebar: Don't display on Categories: 不顯示左邊欄的特定分類ID。
- RIGHT sidebar: Display on: 右邊欄顯示頁面。
- RIGHT sidebar: Don't display on Pages: 不顯示右邊欄的特定分頁ID。
- RIGHT sidebar: Don't display on Categories: 不顯示右邊欄的特定分類ID。
- LEFT sidebar WIDTH:左邊欄寬度。
- RIGHT sidebar WIDTH:右邊欄寬度。
- LEFT sidebar style:左邊欄文字型式。
- RIGHT sidebar style:右邊欄文字型式。
Widgets

設定邊欄Widget
- Widget Container:邊欄容量整體設定。
- Widget Title Box:邊欄標題列框。
- Widget Title:邊欄標題。
- Widget Content Box:邊欄內容框。
- Widget List Items :邊欄表列項目。
- Widget List Items, 2nd level:邊欄第二階表列項目 。
- Widget List Items, 3rd and lower level :邊欄第三階表列項目。
- Category Widget Display Type:分類邊欄顯示型式。
- Adjust SELECT menu font size:下拉式功能選單文字大小。
Post/Page Info Items

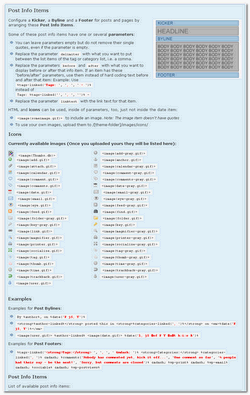
設定文章/分頁額外資訊項目,這裡的設定比較複雜,因為要用一堆的變數,可以用的變數名稱在這裡都有說明請自行參考。
- KICKER:是在文章標題之前。
- BYLINE:是在標題和內文之間。
- FOOTER:是在內文之後。
如果不會設就先把原來內定值的英文改成中文就好了。
Post/Page Styling

設定文章/分頁型式
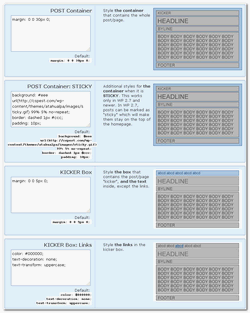
- POST Container:文章容器型式。
- POST Container: STICKY:置頂文章型式。
- KICKER Box:標題上方資訊列型式。
- KICKER Box: Links:標題上方資訊列連結文字型式。
- KICKER Box: Links: Hover:標題上方資訊列游標停留型式。
- HEADLINE Box:標題列框型式。
- HEADLINE Box: Text:標題文字型式。
- HEADLINE Box: Links:標題連結文字型式。
- HEADLINE Box: Links: Hover:標題游標停留型式。
- BYLINE Box:中間資訊列框。
- BYLINE Box: Links:中間資訊列連結文字型式。
- BYLINE Box: Links: Hover:中間資訊列連結游標停留型式。
- BODY Box:內文區框。
- FOOTER Box:下方資訊列框。
- FOOTER Box: Links:下方連結文字型式。
- FOOTER Box: Links: Hover:下方連結游標停留型式。
本篇文章共有5頁,請由最下面的【頁面】翻頁




太厲害了這個版型,幾乎全都可以自己設定,超複雜的啦!
不只這一個,那一家公司出的都是這樣的喲!
這主題把WP變成CMS嚕。XD
CMS的特色是有個Frame可以做延展...
但是否會受到Frame影響而綁手綁腳不好擴展就看設計者的功力了
通常是在你摸透了這Frame後,才會得知是否綁手綁腳了。XD
作者改版好像改得滿勤的,問題應該都解決的差不多了
改得勤就是關鍵了...
佈景中文化也得跟著改版改...不然就要接受使用維持舊版的窘況了。XD
呵呵,一動不如一靜?
之前看到這個版型就很喜歡,
但因為怕太繁瑣就沒安裝,
今天看了這篇這麼詳細的介紹
改天來玩看看^^
這只是大概的介紹,還是要你自己每一項試過才知道,等你的心得喔
哇~
這篇就是之前提到積很久還沒PO的嗎?XD
之前看[一個版型可以抵48個用]那篇就在想
會不會有哪個版型也是可以自己調整排版的(之前那個其實不像我想要的這麼free)
有這個真好!!
謝謝你的介紹啊:P
這是第一篇而已,還有幾篇都是很長的
太妙了,wp真是神奇~XD
有沒有想要加入WP的行列呀?
雖然設定很複雜,但是這也省去煩惱css的問題,算是想要自定版型,又不想搞css人的福音啊!(謎之音:就是說你自己吧?)
也許我的官網也可以考慮使用這家公司的來客製化?(型錄還沒蒐整完,進度嚴重落後><)
--
拆組達人 與您分享辦公室的大小事
也是可以,但是這一個沒有Thumb小圖的設定,你不見得合用
[...] 高登最近都在殺很大,先是美國主機「殺很大」,再來又殺了一篇五頁的大長篇,今天要殺的則是.com, .net, .org等的國際域名。域名Domain [...]
這個版型太複雜了!
我光LIFESTYLE就搞的快暈了....
有個問題想請教,
http://blog.martylan.com/?cat=88
上面這個CAT下的文章在看時,右邊的SIDEBAR會跑到下面去,
但按後一頁時卻恢復正常,
有看到你有介紹LIFESTYLE的文章,
所以直接在這裡問你,
不知你有否遇過這樣的問題呢?
謝謝!
這是因為你那一篇文章有圖片或是文字超出了設定的寬度了, 在主文區的css的.postarea 這裡加上overflow:hidden;就可以解決了
.postarea {
background: #FFFFFF url(images/homepagetop.gif) top no-repeat;
float: left;
width: 600px;
margin: 0px 0px 10px 0px;
padding: 10px;
border: 1px solid #DDDDDD;
overflow: hidden;
}
加在像上面的最後嗎?如果是,我加了後沒有差耶!
(對不起,我不太熟CSS....)
那就#content跟#contentleft也都加overflow:hidden;
會這樣的原因是你的主文寬度訂600px,而又有10px的padding,另外還有1px的border,所以可用的寬度事實上只有578px而已,而你的圖片卻是590px,所以會把旁邊的擠下去,真的改不好就把圖片的寬度改小就好了
我都加了!
但你說的問題好像怪怪的...
那別的CAT怎麼沒這個問題?
而且只有兩個CAT有問題...
一個是第一個留言提到的,
另一個是...http://blog.martylan.com/?cat=210
其他的都沒問題耶!
因為你google翻譯那一篇的圖片太大了
有沒有辦法可以對整個BLOG的圖依比例(或百分比)做統一縮圖啊?
這個可能有一些困難,所以WP後台才會有上傳圖片的大小設定, 但是這個功能也僅止於用WP後台上傳才能用,如果是自行用FTP上傳或是放免費圖床就沒有辦法了,我的解決的方法是就是自己先自訂一個基本的圖片大小,然後在找版型的時候遵循這個尺寸就不會有問題了
http://blog.martylan.com/?p=825
我找到對整個BLOG中的照片做比例縮圖的方法,
但http://blog.martylan.com/?cat=88 (第二頁後就正常)及http://blog.martylan.com/?cat=210 (也是第二頁後就正常)仍然是SIDEBAR跑到畫面的下方法.....哪A安奈?
把cat=88裡面的文章一篇一篇設為私密就知道哪一篇出問題了
請問一下
套用此樣板後 至新增模組新增模組到右邊(right sidebar)時 所新增的模組會跳到左邊(left sidebar) 請問如何解決
沒遇過這種狀況,所以沒辦法幫你喔!
太帥了!這下子有得忙了,哈哈哈,找這種文章找好久了,沒想到版主這裡有那麼精辟的教學,感謝的啦,頂!
你好,今天看到你的文章就想來試試看,結果發現啟動主題後,連結的部份都怪怪的,會出像[標題">標題]這種東西,都會多了">這種奇怪的符號,我把外掛都關了也一樣,不知有沒有辮法解決,謝謝
我又試了一下最新版的,結果只有空白的頁面
這個版型好像作者自己搞壞了,不用再花時間試了
請問高登大大
如何移除Atahualpa佈景主題左邊的"A sample text widget"
感謝
如果你不要左邊欄,就將左邊欄關掉
如果不要那個預設的,只要指定一個模組上去就會消失
剛剛發現更新了
但是這次改的幅度很大
不能直接在後台加PHP代碼了
根據官方的說法好像跟WordPress官方有關
不知道老爺有聽說嗎?
我看了一下他們的說明,不能加PHP是因為WordPress官方要求的,因為這樣會有風險
前輩,請問不能在後台加php,那可以在外面修改或增加語法
後再ftp上傳到Atahualpa版型內嗎?
所有的版型都是可以修改的,但前題是要會改,你試了就知道了
版主,您好!最近拜讀您的這篇文章,又重新摸索Atahualpa這個版型,
實在感謝!只是有個問題想請教!如果要把Atahualpa每個區塊與
每個區塊中間的"虛線"除掉,不知道要如何調整呢?
抱歉我沒用這個不知道你說的虛線指的是哪裡?
有問題可以到 http://forum.bytesforall.com/forumdisplay.php?f=2 找答案或是發問,這是一個很複雜的版型,光這個版型就可以開一個論壇了