高登工作室網站改版了
最近高登工作室的網站做了大幅度的變動,這應該是高登工作室網站成立10幾年來最大的改版,同時這也反映了這10幾年來,網站的樣子已經有了很大的不同。
究竟有什麼不同呢?我們就用下面的兩張幻燈片(輪播)對照圖來看看:
如果你是高登工作室的老友,應該很熟悉第一張圖片的樣子,而高登工作室從一開始就差不多就是這個樣子,雖然這期間高登工作室已經換過至少5個版型(佈景主題),但是高登盡量讓原來部落格的樣子維持一致,尤其是最上方的一張歐洲建築的圖,這張圖是一個知名的國外景點,但是你在網路上應該找不到類似拍攝角度,這也就是高登一直堅持最上面要留這張圖的用意:讓到訪過高登工作室的朋友在下次再次造訪時會有曾經來過的記憶。
而第二張則是我們最近改被之後的新首頁樣子,你已經看不到原來似曾相識的樣子,但是請你點一下上面選單最右邊的[工作筆記]還是可以看到原來部落格的樣子,那是你原先熟悉的部落格文章那一部分,現在已經變成整個網站當中的一個子頁面而已,不再是整個網站的主軸。
下圖這一張則是利用圖片比較的模組來同時呈現兩張圖,你可以自己拉動中間的分隔線來看兩者的差異:


從部落格到內容管理網站
因為高登工作室的網站是用 WordPress 這個開放原始碼架站程式所架設的,而當初 WordPress 剛出來的時候正是部落格風起雲湧百家爭鳴的年代,所以 WordPress 一開始就是定位在自架的部落格系統,而且高登跟許多部落格主當初也幫它推廣出了兩本書。
隨著時間流逝,部落格已經漸漸式微,新型態的社群媒體像是 Facebook, LINE, Instagram 等豐富圖片內容為主的服務,讓部落格的聲量一年比一年低,現在還有在更新的部落格基本上都是許多專職部落客而已。
而且 WordPress 的系統在這幾年也慢慢地朝內容管理系統 (CMS Content Management System) 進化,而且這進化已經是相當明顯,只不過我身邊還是有一堆依然用著 WordPress 舊系統的好友,而高登工作室的改版也有想要喚醒這一群尚未進化的巨人,讓他們也要跟著 WordPress 一起進步一起成長茁壯。
從 Blocksy Theme 重新開始
事實高登工作室改版這件事已經被唸了好幾年了,因為高登並沒有淡出 WordPress 界,只是默默地幫一些信賴的朋友管網站、架網站,但是家人一直說你幫人家架網站,但是自己的網站看起來就是上個世紀的樣子,這樣子如何說服人家給你架設美麗的網站呢?
這就好像一個知名的建築師或是室內設計師,自己卻住在破破爛爛的老房子一樣,所以要剃別人的鬍子之前要把自己的剃乾淨(好久沒聽到的廣告台詞),於是有了高登工作室網站改版這件事。
而根據高登這十幾年來幫人架設及維護 WordPress 網站 的經驗深深覺得:選擇一個合用而且可以用很久的網站版型(佈景主題)真的不容易,最常見的是為了某些外觀或是客製的需求,我們去動到了版型的程式部分,造成日後升級的困擾。
或者是用了某個當初覺得不錯的版型,但是後來要換成別的版型可能要整個架構砍掉重練,沒錯!很多舊的資料都轉不過去!
而在尋尋覓覓好久,試過市面上幾十個銷售量可觀或是大家風評不錯的付費及免費版型之後,在一個偶然的機會用到了 Blocksy 這個免費版型,結果一試成主顧就不想要再用其他的版型了。
不是很容易達成的任務
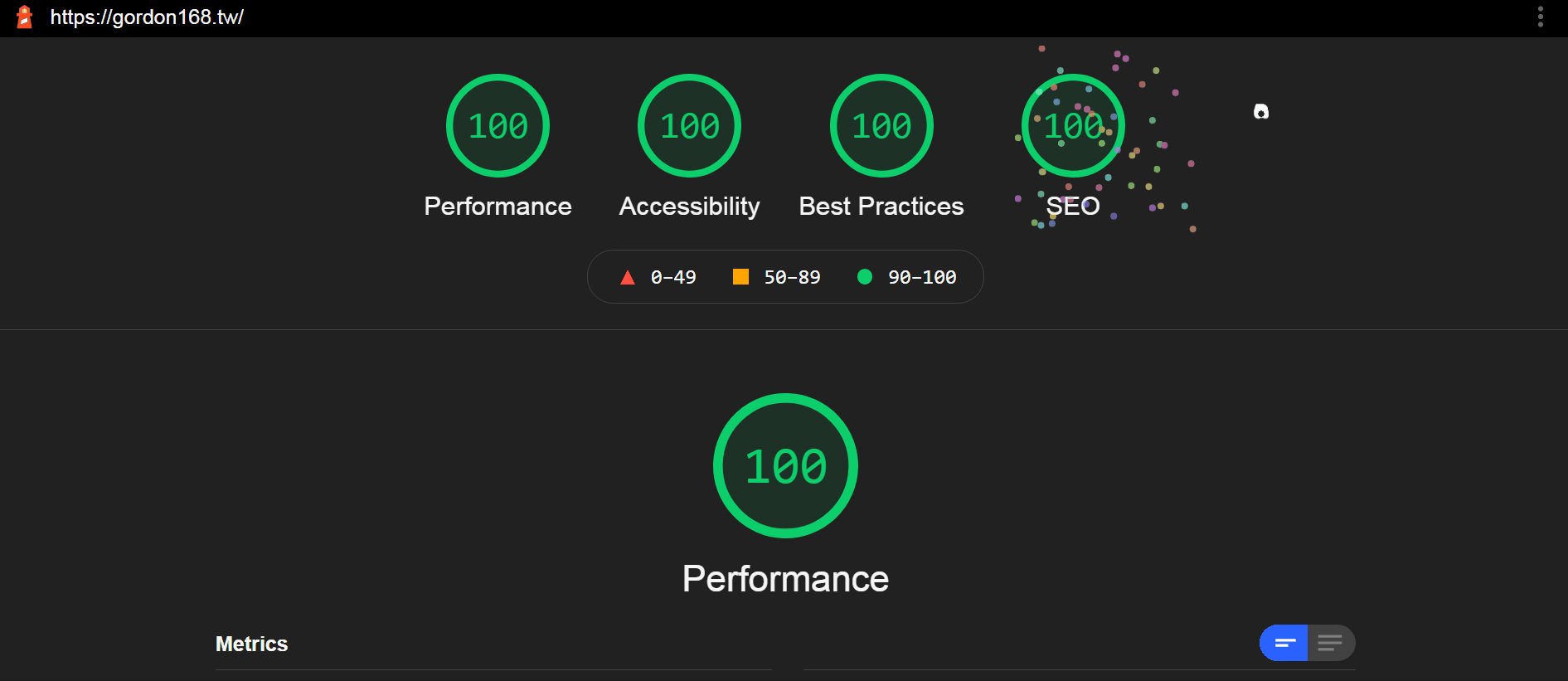
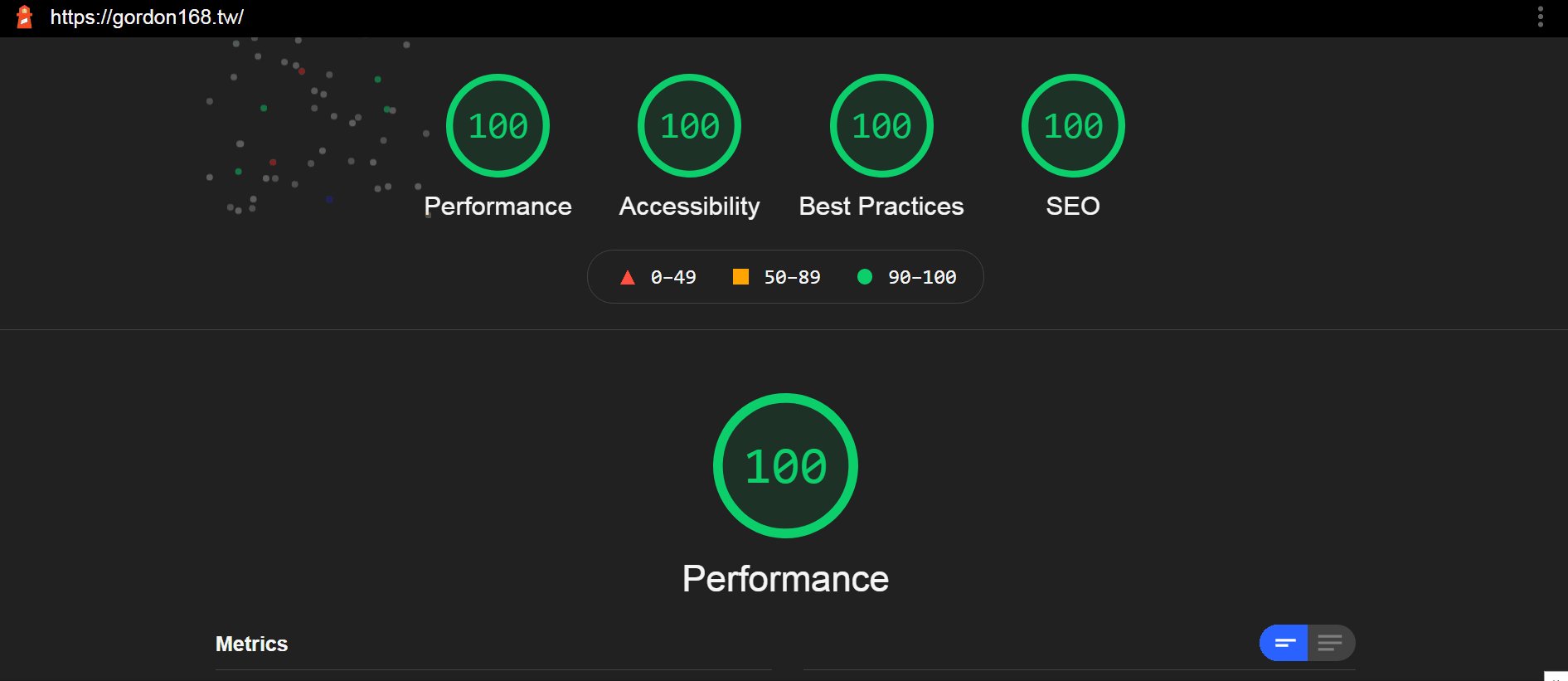
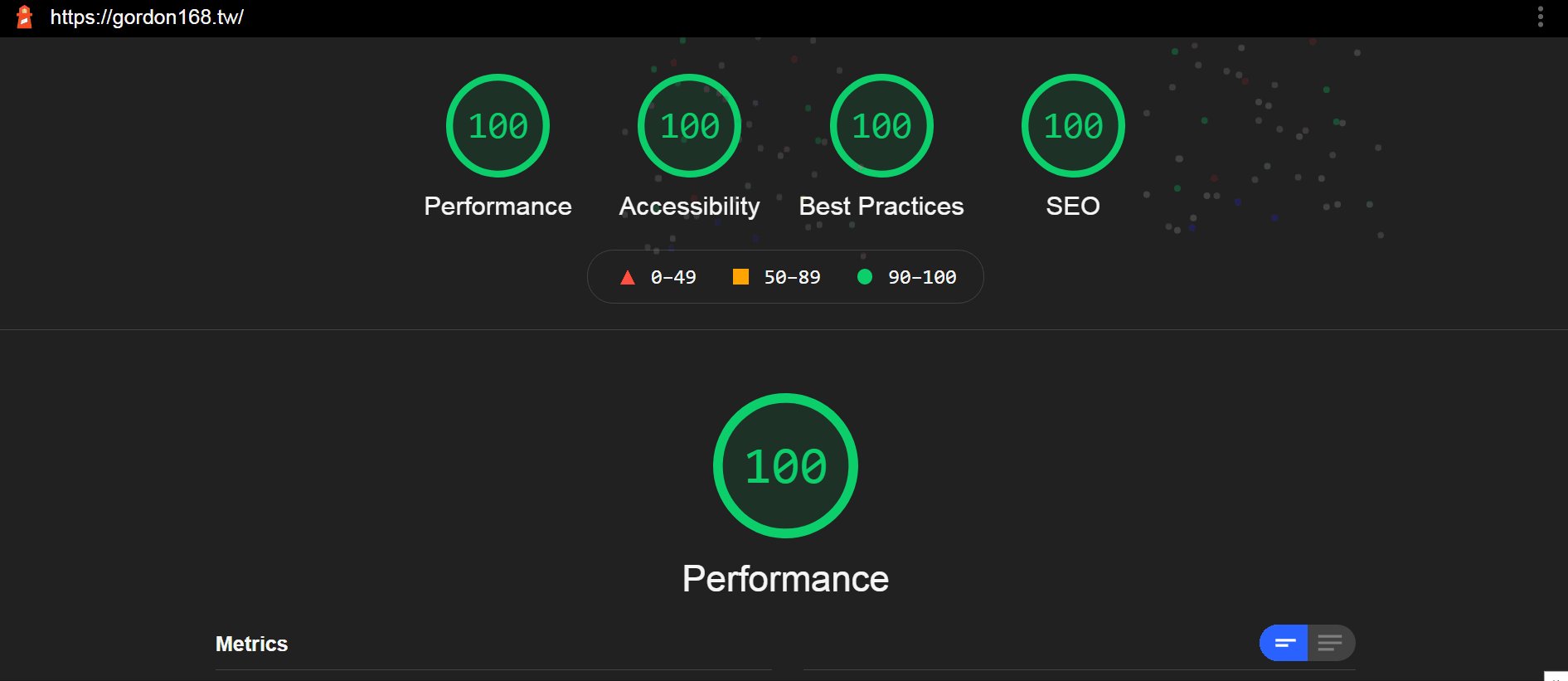
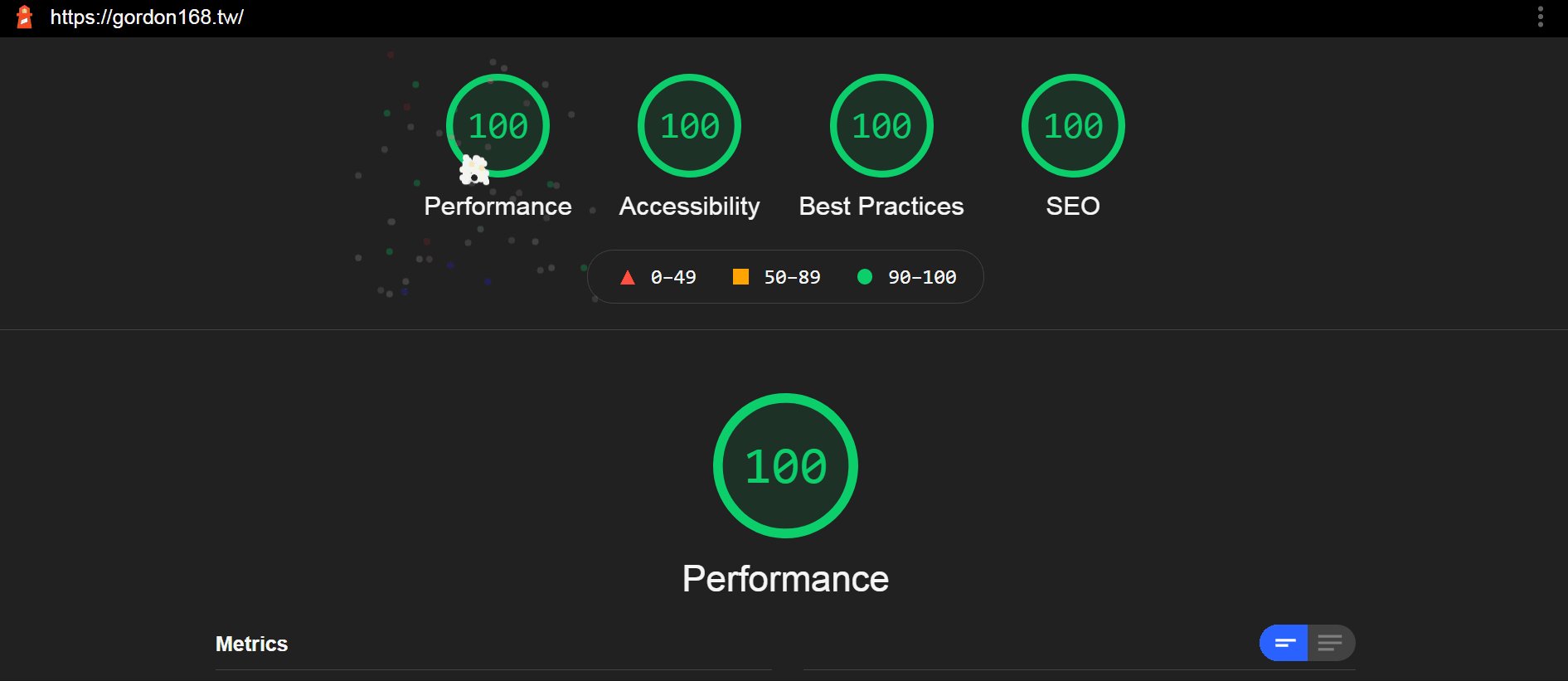
現在有了一個基本的架構呈現給大家,而且用 Google 的 Lighthouse 這個最新用來評估網站速度指標的服務,好不容易有了滿分的成績,高登特地把這個動畫錄起來紀念一下。
如果你也是一個網站主,自己也可以下載安裝這個 Chrome 擴充程式測一下自己的網站,不過說明一下它的測試數據及方法是一直在變動的,高登工作室的首頁昨天測還是滿分,今天就不知道為什麼 SEO 又出現讀不到 robots.txt 的錯誤,要看到放煙火真的不容易!

事實上這個測試分數是跟你的網頁內容有很大的關係的,一個簡單沒什麼圖片內容的網頁當然會有高分,但是如果你知道高登工作室現在基本運作的有用或是沒有用哪些模組(服務)的話,你就知道這滿分有多麼不容易了:
有在用的模組及服務
- Google Adsense (沒錯,你可以看看工作筆記那邊還是有放 Google 廣告,然後這篇或是首頁跟其他重要的頁面沒有)
- Google Analytics (這個用心的網站主必放的網站追蹤代碼)
- Google Tag Manager (這是新版的追蹤代碼)
- Facebook API (串接用的)
- Jetpack (許多人視為萬惡的 Jetpack 外掛高登一直都有在用,主要是它的網站統計圖表很簡單易讀,其他的像是本篇文章的圖片比較區塊就是用 Jetpack 附加的模組)
- Post Views Counter (這是用自己的主機記錄文章瀏覽數的外掛,很吃資料庫資源)
- Contack Form 7 (留言表單外掛,很多人都說也是吃資源,不過已經用了十幾年目前還沒換,再過不久應該會換掉,因為有找到更好的)
- Broken Link Checker (也是用了十幾年很多人都說吃資源的外掛)
- WP Cerber (這是一個比較新的安全外掛,再找時間跟大家介紹)
- WP-Optomize (網站優化外掛,現在也兼做快取外掛)
- Getwid (區塊編輯器的擴充模組,之前的頁面都沒用,這篇文章最上面的幻燈片輪播模組就是用 Getwid 的)
- WP FAQ (一個開合清單外掛,本來是很久以前用來做一個問答集頁面的,現在 Getwid 裡面就有了所以會轉成用 Getwid 的)
- 一個可以讓每一個區塊動起來的 CSS 外掛
- 一個可以在文章中加入任意 Font Awesone 圖示字元的外掛,像這樣
- 自己加可以像這個清單用不同圖示顯示符號的一段 CSS
- 一個物件快取外掛
- Featured Image from URL (FIFU) (使用外部網址圖片當作精選圖片的外掛,因為早期高登工作室的圖片都是放另一個子網域不能直接拿來當特色圖片)
- 主機用標準自己架的的 cPanel / Apache 規格,沒有用 Nginx 或是 Litespeed 比較進階的網頁主機程式
- 首頁及服務項目那些頁面只是用 Gutenburg 區塊編輯器加 CSS 做出來的,沒有用 Getwid 及其他的擴充模組
沒有使用的模組及功能
- 沒有掛任何 CDN ,甚至連 Jetpack 的 Photon 都沒有
- 沒有加強或付費版的快取外掛,像是有人說很快 WP Rocket(我是覺得一般而已不值得花那個錢)
- 沒有任何的 SEO 外掛,從一開始開站就沒有,不過以後會加
- 網頁沒有加 Keywords Tag ,將近10年前就沒加了,為了驗證加那個沒有比較好
- 沒有用 Nginx 網頁主機
- 也沒有用 Litespeed 網頁主機
- 還沒有用 WebP 新的圖片格式 (Google 一直在推廣)
- Blocksy Theme 有PRO付費版但是還沒用,可能以後會用
- 除了 Getwid 之外目前還不打算用其他的區塊編輯器擴充模組
- 只是單純的用一個 Blocksy 佈景主題就可以製作出本篇文章或是本站首頁跟工作筆記部落格型態的網站,不用另外加什麼外掛
看完以上的清單大家可以體會 Lighthouse 還可以得 100 分的辛苦嗎?不過要讚美的是 Blocksy 這個體質很好的版型(佈景主題),高登曾經在跟國外網友聊天中雙方一致認同 Blocksy 是近年來最佳的免費或付費 WordPress 版型,沒有之一。
關於 Blocksy 這個版型高登會另外撰文介紹,同時讓大家先知道一下 Blocksy 的繁體中文語系也是高登負責的(還有 Getwid 也是),好的東西要分享給大家是高登工作室一貫的原則。
如果大家對高登列出的網站架構還有疑問的也歡迎留言提問。




