這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽


上一篇「在文章中插入程式碼」是針對WordPress架站的解決方案,但是高登在Blogger也有另一個分站「紅豬部落」同步發文,所以就算上一篇沒有網友留言說Blogger不能用,高登也一定要找出在Blogger文章中插入程式碼的解決方案。
首先針對:「要能夠直接打< 和 >而不用轉換。」Blogger有人將SyntaxHighlight的Javascript轉成Blogger可以用,但是高登看了一下對一般人而言有些難度,所以找到這一個解決方案,這個不只是Blogger可以用,所有的部落格或是網站都可以用。
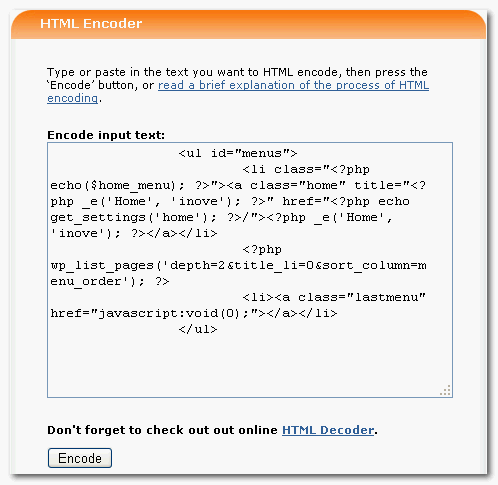
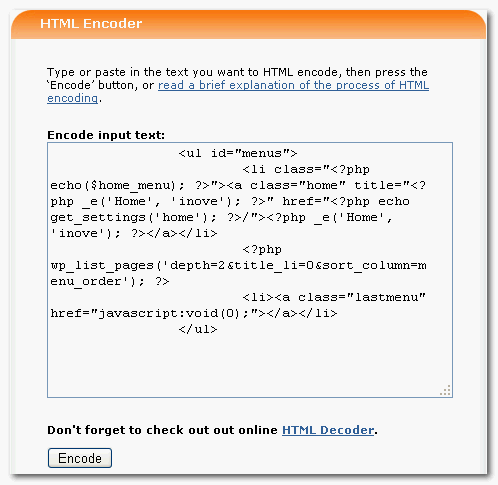
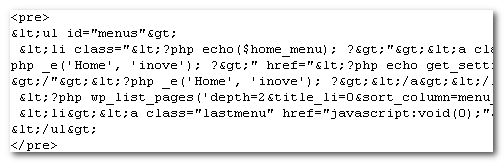
請到「HTML Encoder」這個網頁將你的程式碼貼上,按下〔Encode〕按鈕,就可以在下方看到已經將你的「<」和「>」都轉好了,複製起來就可以用了。

接下來就針對「要加一段<pre>用的CSS,裡面要有防止溢位的功能」的解決方案:
用Blogger/Blogspot的好處就是所有原始程式是公開的,只要你會改就沒有什麼太大的限制。接下來在你的Blogger後台選擇〔版面配置〕→〔修改HTML〕→勾選〔展開小裝置範本〕,插入這一段CSS程式碼:
.post pre {
background: #F0F0F0 url(http://你的圖片網址/blogger-code.gif) repeat-y scroll left top;
border: 1px solid #CCCCCC;
color: #333333;
display: block;
font-family: Courier New;
font-size: 10pt;
line-height: 120%;
margin: 5px 0 0 20px;
max-height: 200px;
overflow: auto;
padding: 10px 10px 10px 21px;
width: 90%;
}
請記得將「圖片網址」改成你自己上傳的圖片網址,還有這段程式碼我是放在「.post-body」的前面,你也不一定要放在這裡,但是相關的放在一起會比較好找,好了之後〔儲存範本〕就一切OK了。
這樣子你以後要插入程式碼只要用<pre></pre>包住:

就可以像WordPress一樣的快樂貼程式碼了。

至於其他的BSP就等大家自己試囉!。
輸入您的信箱訂閱電子報
看起來有點難的樣子
還是要用wordpress 好
還好啦,至少有解
太感謝了, 這解決了我很大的痛苦
這一陣子, 我都被迫把程式碼作成圖片才貼上來
很是麻煩
再次的謝寫您
不客氣,這也都是網路上找來的,只是我比較會找而已
不想改 template 也可以用這個網頁來幫忙
http://formatmysourcecode.blogspot.com/
比較麻煩的是要post source code 就要連他的網站
謝謝你!這也是一種解決的方法,大家可以試試
其實,
每一個部落格都可以使用類似CODE的東西,
因為大部分的BSP都提供修改CSS的功能~~
只要把圖片放在圖床,再用剛剛文章上的CODE碼,
在發文的時候,加上所設定的class去對應,
簡單的CODE框框就完成囉!
(也就是說大部分的BSP都可以用)
是大部份,但是也有的BSP不能改css喔!
確實阿,
但是有哪些BSP沒辦法改CSS呢?
奇摩就不行
阿....沒想到XD
有個單機版的軟體也可以轉換這些
我記得叫做「北斗字碼轉換器」
你好,看過很多教學,你的算是最清楚的了,但是我有一個很笨的疑問,希望你能幫我解惑一下.
照你說的方法
Blogger後台選擇〔版面配置〕→〔修改HTML〕→勾選〔展開小裝置範本〕,插入這一段CSS程式碼
去修改BLOGGER的HTML,然後再 上方插入了你的程式,但是卻在預覽時直接看到這段程式碼在網頁上方,看來是我搞錯了甚麼地方,可以幫我解答一下嗎?
你程式碼放錯地方了,要放在CSS這一部份,就是你可以看到有許多跟這個程式碼類似的地方,不懂CSS的話請看我的CSS教學文章吧
好精彩的文章^^謝謝!!學到很多!
不客氣,歡迎常來!
試用成功~感謝分享~
你好 我照你的程式碼貼照CSS裡面
但是我並沒有下面的那個橫向捲軸耶
程式碼要夠長才會有捲軸,還有CSS裡面要加
overflow: auto;
有阿! 我是直接複製你的過去!!可是他還是無法顯現耶
http://forgot754210.blogspot.com/2009/11/test.html
上面是我部落格
我幫你看了一下這個版型的CSS不完整,換一個版型試試吧!
嗨!現在發生另一個問題了
我換了一個版型了,然後看起來很像很成功
但是當我複製我程式碼的內容,然後貼到記事本上後
他只有長長的一排,沒辦法跟你一樣是依照內容的格式
有的原始碼來來就是長長的一列,如果有需要自己斷行
你好!
Google這程式碼怎麼轉,修改
要貼YAHOO部落格都失敗
麻煩指教一下謝謝
Yahoo 部落格(包括無名)無解,如果你是剛入門的最好換別家吧