這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽

不管是動態網頁或是靜態網頁,最後呈現在你的網站的語言還是HTML,因為這是W3C所制定的標準,也是網路世界共通的語言,但是因為現在的CMS部落格程式已經發展到一個相當「易用」的階段,所以很多人在發文時從來不會想到HTML的語法及結構問題,但是如果你想讓搜尋引擎和你的網站成為麻吉,對HTML的了解是不可少的。
同樣的一篇5.99的文,有的人就是上不了搜尋首頁,有的人就是一直佔在那裡不下來,你有想過原因嗎?這其中一個很大的原因就是你的HTML結構問題,我在搜尋引擎不能說的秘密之關鍵字的形成提到:「搜尋引擎Bot可以自行判斷你文章的重點在那裡(也就是會做筆記劃紅線啦!)」,但是如果你的文章看起來很亂甚至找不到重點,那就是你的問題了。
Semantic HTML翻成中文叫作「語意明確的HTML」,一個語意明確的HTML要包含以下一些要件:
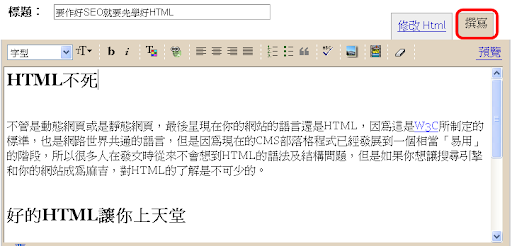
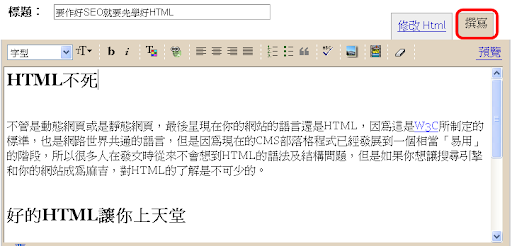
以上只是告訴你原則,而實際的作法就是將你發文介面切換成「HTML模式」加上這些標籤,首先看到的這個畫面應該就是一般人寫文章用的編輯器,這個是Blogger的後台

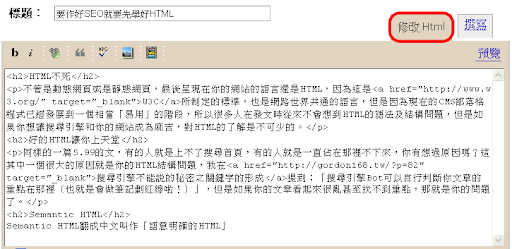
切換成「HTML修改」模式你就可以看到或是自己加入HTML的語法

至於其他的HTML語法實在太多了,有機會再慢慢介紹了
輸入您的信箱訂閱電子報
HTML 每次寫到後來都會讓我頭暈眼花,
真的好多東西要加喔~ @@
搞SEO果然很麻煩
我只會用NAMO來寫網頁
但要一點一滴 每個網頁都考慮SEO
我可能會掛掉 XD
用Windows Live Writer寫文章會增加很多HTML Tag,
不知道有沒有影響。
html真的很重要:)