這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽
這裡是網站與網路相關實戰筆記部落格


WordPress 網站架設・維護、救援需求請洽


高登今天要講到一個很奇怪的事:「有人的部落格沒有頭!」,那不就是靈異事件了?別緊張,看下去你就知道了...
首先你的部落格應該有一個叫「title」的標籤,是用來宣告你的部落格或是文章的標題,也就是在瀏覽器的最上面所顯示的那一串字,像本篇文章的標題叫「小心別成為無頭部落格 « 高登工作室」,這個高登在「SEO的第一要素:文章標題」已經說明的很清楚了,但是竟然有網站的網頁的標題是這樣:

看到了沒::一堆「無標題文件」,英文叫「Untitled Document」,你用這兩個字去搜尋引擎找找到,保證讓你大開眼界,原來世界上有那麼多的「無頭網頁」!
設計這種網頁的公司(人)要打屁股,但是這麼明顯的錯誤當事人為什麼不知道呢?原來這種的網站都是使用「框架frame」的結構,所以在瀏覽器的標題列只會顯示第一個框架的標題,而圖中的「無標題文件」都是組成框架之一的網頁,所以標題就不被重視了。
使用框架的網頁是好幾年前流行的東西,講白話一點就是把網頁「大卸八塊」分成許多的小網頁,然後再組合成一個完整的網頁,這種方式是對「SEO」非常不利的,因為搜尋引擎收集到的只是你網頁的片斷,所以無法判斷你的網頁內容到底是什麼!
但是現在還是有一些不知情的公司網頁還是使用這一種結構,當然他們不知道什麼是「SEO」,但是一定會知道他們公司網站的成效不是很好,如果你們公司的網站還是這種落伍的東西,最好是全部丟掉重做了。
至於大家現在玩的部落格應該不會有這種無頭網頁出現,但是且慢...還有另外一種的「無頭網頁」:
首先你先看一下這一篇「要作好SEO就要先學好HTML」,裡面提到透過「H1~H6」六種不同強度的標籤來告訴搜尋引擎:你的文章重點是什麼?所以說理想的網頁結構是用H1標籤來強調最重要的內容,一般而言都會把「文章標題」再用H1標籤來強調一次,你可以看一下我的網頁原始碼就是這樣子的方式。
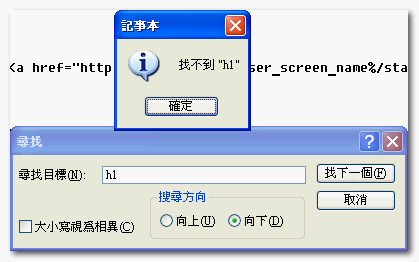
但是就在這一次更換版型的時候,高登竟然發現:「原始的版型沒有H1標籤!」,你可以看一下跟我用同一個版型的網站原始碼,用尋找字串就知道了:

還有在WordPress版型官網目前最受歡迎的版型也是沒有H1標籤喔!(文章開頭的那一張圖)
到底用了這種版型會不會有很大的問題呢,高登就來作這樣子的解釋你說知道了:
「H1~H6」就是標示不同強度的重點,「H1」的強度最強,所以你不用H1就等於告訴搜尋引擎說:「我這裡沒有最重要的,只有次重要的,還有次次重要的...」,你說會不會有影響呢?但是也沒那麼大啦,畢竟現在搜尋引擎的人工智慧程度已經很高了,它不一定照你建議的去檢索,而是會自己決定什麼是重點,但是你不用「H1」標籤就失去了先發的權利,那就只能「聽天由人」了!
另外高登在「要作好SEO就要先學好HTML」裡面也提到:
一般而言一篇文章最好只有一個<h1>標籤,可以有許多個<h2>、<h3>...等標籤,一般而言用到<h2><h3>就很夠了,很少人用到<h4>、<h5>甚至<h6>。這個作用就好像分章節一樣,一篇沒有章節的文章可讀性是很差的,所以搜尋引擎很難幫你找出重點。
但是最近看了一些國外知名SEO網站的文章,有些人提到「H1標籤不一定只能有一個」這樣子的觀念,於是我又回頭看了一下我原來用的「Revolution Blog」版型正是這樣子的情形:在網站首頁如果有10篇文章就有10個H1標籤,也就是說把首頁看成是10篇文章的集合,而每一篇文章的標題就是該「段落的重點」,這樣子的作法應該是沒有什麼問題,因為你可以從我之前的SEO成效看得出來。
這也就是我到現在這一個版型還是不放原作者的連結的原因,因為裡面有許多的問題我都一一解決掉了,換句話說你看到的只是長得很像的版型,事實上已經「脫胎換骨了」,不知道大家對這樣子的作法有沒有什麼意見?
另外提一下「Yam天空」的「H1」標籤也是下的很怪,大家可以看一下它的原始碼,H1都強調部落格的名稱了,高登個人是認為都下錯了,但是如果你是用Yam天空的網友,應該也是不能改這個設定的,就只能隨它去了!
輸入您的信箱訂閱電子報
印象中我很像沒用到h1
快去檢查~
我有些字大小下的不是很好
改天該改一下囉
~
沒錯!就是你
改CSS是大工程啊(抓頭)
這要改天慢慢來
啊每次改佈景就得重來,還是少換佈景好
一定需要改CSS??
如果平時在寫文章時
覺得重要部分 才加入 H1語法不也是可以
且不會受到換THEME 而影響??
但是一般的H1字體都很大!
写的非常详细非常好,感谢分享
新朋友,謝謝你!
果然是滿驚聳標題。不要斷頭了。
這年頭大家聽到"斷頭"這兩個字就有些敏感XD
呵呵,沒有頭可能就有點搞笑,還是自我檢查一下,以免貽笑大方...
大家是不管你有沒有頭,是搜尋引擎在意啦!
我也是最近才開始瞭解這麼
不過我頂多只知道用到H1~H3
H4~H6 還真不知道要用什麼...
我也是用到H3而已
受益良多啊^^
企鵝剛去看了一下,痞客邦的H1是下在部落格名稱上,文章標題和部落格描述則是H2
若是將 #banner h1 a { 中的h1直接修改成h2 貌似沒有用,原始檔內仍然是h1
算了…至少不是無頭就好(突然想到李修賢主演的無頭探長…XD)
企鵝原本還以為H1-6祇是字型大小差異而已,原來還有這層功用在…非常感謝您滴介紹內… ^^
是要改php才有用,所以放別人家就將就一點囉!
偷偷告訴你:大部份的WordPress版型也都是這樣設定的,所以沒什麼大礙啦!
了解…多謝告知… ^^
我也沒有H1標籤。^^
不過SEO的外掛會在每次更新文章時提交XML跟.gzip檔給GOOGLE,不等搜尋引擎的蜘蛛慢慢來抓。
一更新就自動發布給Google Sitemap嚕,所以通常發佈完新文章5~10分鐘內搜尋Google就會找的到嚕,沒影響很大,所以就懶得加了XD
這個跟Googlebot的檢索頻率或sitemap沒有關係喔
是Google怎麼抓你文章的重點
有的人還不厭其煩每篇文章都加meta咧
經過你這樣子一講,theme作者已經把加上去,並且通知大家更新了~~
但是有些人不打算更新,因為他已經做了大部分的修改,一更新就...
嗯,不錯!有收到我的訊息了
至於改了什麼大家自行到原作者的網站去看看吧!
要怎麼在文章標題加上標籤呢?
不行耶!
不了解你要在文章標題加標籤的用意?
字被吃掉了
是要怎麼在文章標題加上h1標籤
哦!
標題的H1標籤是在版型PHP裡面設定的,首頁的話是index.php,單篇文章是single.php,但是如果原來是設H2你改H1的話,相對應的CSS也要修改
太有用的教學了,太實用了!受益良多呀...
原來如此,難怪高中網頁專題老師會討厭"無標題文件"及"Untitled",老師當時沒講到原因,只說她討厭這樣的名稱,另外我文章只有大章節會用到H3,小章節用代替,這麼做會出問題嗎?
語法被吃掉,是 初體字語法
系統內定就是不能留HTML語法,為了版面好看
由大到小都用到比較好