裝個Hyper Cache快取外掛吧!
上一篇 網站速度的迷思 講到許多人都在追求更快速的網站,如果你的部落格是放在BSP之下,那你就不用花心思在測你的網站速度了,因為就算你知道可以有改進的空間也是無計可施的。
但是如果是自己架站不管是放在付費主機或是免費空間,在你的WordPress加個Cache快取外掛是可以加快你網站的載入速度的。
那為什麼要裝Cache程式呢?這個就跟 靜態網頁動態網頁 有關了,因為WordPress這一類的部落格程式,是將你在在資料庫中的文章叫出來顯示成為網頁,是一種「動態網頁」。所以說讀者每一個網頁的點擊都需要去執行許多次的資料庫查詢以取得需要的資料,再把這些資料彙整成你現在看到的樣子。
根據高登之前用程式來測試的結果,高登工作室的首頁要顯示出來需要120幾次的資料庫查詢Query,這樣子不但對主機會很操,網頁要顯示出來的速度也一定快不了。
而Cache快取程式就是將你的「動態網頁」轉變成不需要執行資料庫查詢的「靜態網頁」,所以WordPress裝Cache外掛一定可以讓你的網頁顯示速度更快。而一個好的快取外掛可以讓你完全感覺不到它的存在,也就是說就算你在修改文章或是讀者在留言時也會即時更新Cache的內容,不會依然顯示舊的內容給你。還有最好是能夠啟動Gzip壓縮的功能,讓你的網頁資料量減少,這樣子又可以讓網頁的載入速度更上一層樓!
而符合以上標準的就是今天要介紹的:
Hyper Cache快取外掛
- WordPress外掛官網:http://wordpress.org/extend/plugins/hyper-cache/
- 外掛作者網頁:https://www.satollo.net/plugins/hyper-cache
- 安裝方式:依一般外掛安裝方式由後台搜尋外掛安網或是下載、解壓、上傳至主機的方式安裝
- 特別注意事項:不只是這一個快取外掛,所有的快取外掛都要在「wp-config.php」裡加面上這一行再啟用外掛:
define('WP_CACHE', true);

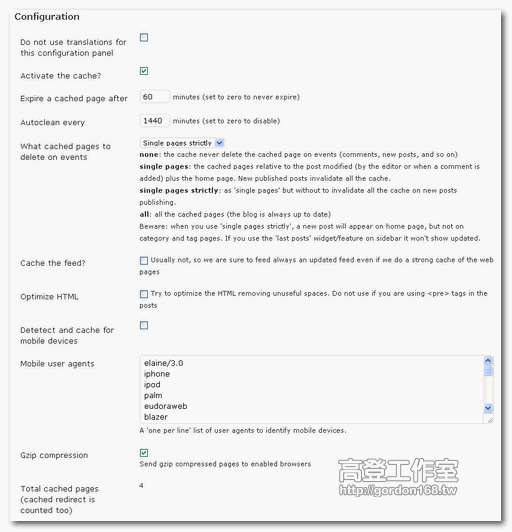
外掛設定
這個外掛的設定項目還不少,就讓我們一個個的來看看:
- Do not use translations for this configuration panel:在這個設定頁面不要使用翻譯功能
- Activate the cache?:啟用外掛,這個一定要勾才會有作用
- Expire a cached page after:快取頁面有效期限(預設60分鐘)
- Autoclean every:自動清理間隔(預設為1天)
- What cached pages to delete on events:當有修改文章或是留言這一類需要更新快取內容時採取的動作
- none:不作更新(這樣子還是看到舊資料)
- single pages:只更新修改的單一頁面,但是有新文章是全部快取都會更新
- single pages strictly:同上,但是就算有新文章也只更新新文章(內定是這一項應該不用改了)
- all:一有更動就全部更新
- Cache the feed?:訂閱是否也要快取?
- Optimize HTML:最佳代HTML程式碼,會刪除網頁多餘的空白及換行,但是如果你有使用<pre>程式碼就不要用,因為空白會都不見了
- Detetect and cache for mobile devices:自動偵測行動上網裝置(手機,PDA之類的)而使用快取
- Mobile user agents:行動裝置的代理識別碼
- Gzip compression:是否啟用Gzip壓縮,這個啟用會更快
- Total cached pages (cached redirect is counted too):顯示目前已經快取的頁面數(你可以由這個數字判斷Cache是否正常運作中)
到目前為止就是勾選「啟用」和「Gzip」這兩項其他的可以照預設值不用變更,如果你的網頁有手機版的再啟用行動裝置快取就好了

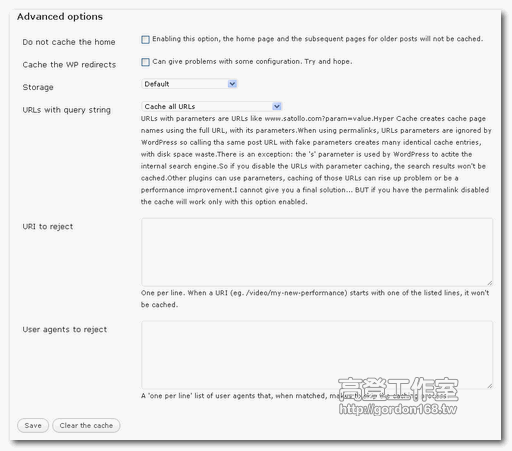
接下來是進階設定選項
- Do not cache the home:首頁不快取
- Cache the WP redirects:快取WP的轉址
- Storage:快取儲存方式,有預設及最少的磁碟使用量,應該不用更動
- URLs with query string:網址帶有查詢字串時的快取方式
- Do NOT Cache URLs with parameters:有參數的網址不快取
- Cache all URLs;全部都快取
像高登的網址結構是「gotdon168.tw/?p=292」這樣子有「?」就是有參數的網址,如果不更改預設值的話,所有頁面都不會快取的,所以一定要改為「Cache all URLs」
- URI to reject:這裡設定不要快取的網址
- User agents to reject:遇到特定的代理用戶端(像是GoogleBot)就不啟用快取

如何確認快取已有效執行
當然你可以憑感覺來看你的網頁載入速度是不是有比較快,但是最好還是用程式才測才會準,這個測試的網站上次就請大家測過了,但是今天還要來說明一下它到底測了些什麼東西。
測試網站:Is My Blog Working?
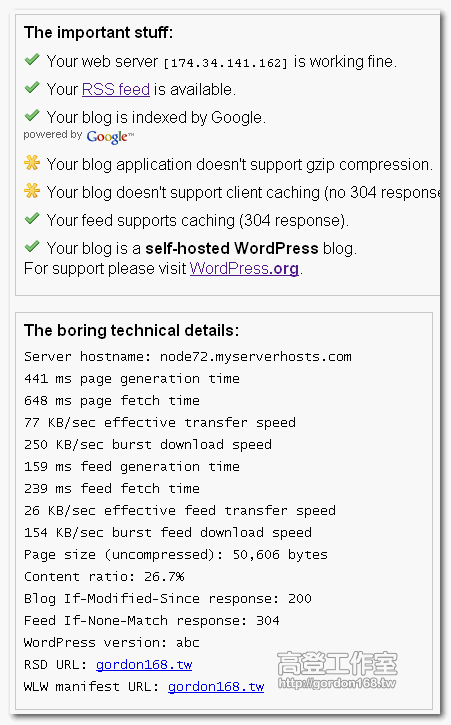
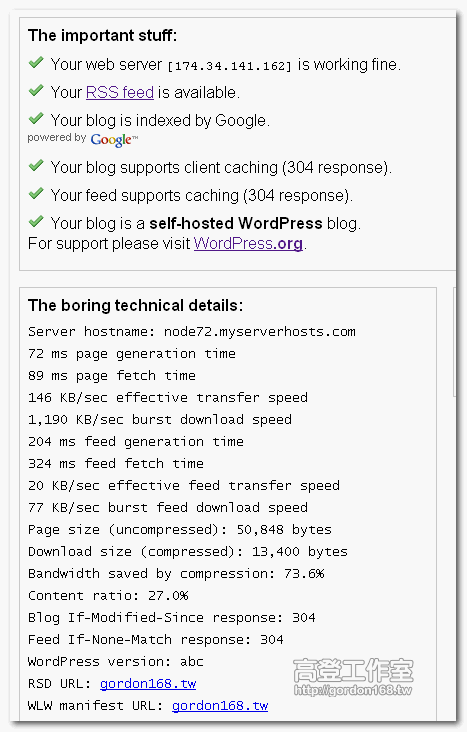
輸入你的網址按下〔Check〕就可以看到結果了,如果第一區有像這樣子黃色甚至紅色的就不是很好了,其中你要看的有:
- Your web server [123.123.123.123] is working fine:可以正常連到你的網站
- Your RSS feed is available.:你的網站有RSS
- Your blog is indexed by Google.:你的網站有被Google收錄
- Your blog application doesn't support gzip compression.:你的網站沒有支援Gzip壓縮,如果是Gzip有勾選就是Gzip沒有正確運作,我後面會再說明
- Your blog doesn't support client caching (no 304 response).:你的網站不支援快取系統,這樣子表示快取沒有發生作用
- Your feed supports caching (304 response).:你的RSS支援快取
- Your blog is a self-hosted WordPress blog.:你的部落格架站程式
接下來是一些作者說很無聊的測試數據,但是這才是重點啊!
- Server hostname:主機名稱
- page generation time:頁面產生時間
- page fetch time:頁面取得時間,這兩兩項你可以比較快取有作用跟沒有作用的差別,真的差很多
- effective transfer speed:有效傳輸速率
- burst download speed:最高下載速度
- feed generation time:RSS產生時間
- feed fetch time:RSS取得時間
- effective feed transfer speed:有效feed傳輸速率
- burst feed download speed:最高feed下載速辦
- Page size:網頁大小
- Download size:下載大小(已壓縮過的)
- Bandwidth saved by compression:壓縮節省的頻寬
- Content ratio:內容比(不知是什麼意思?)
- Blog If-Modified-Since response/Feed If-None-Match response:判斷是否有快取的依據
- WordPress version:WordPress版本(看你的WordPress版本是否有偽裝)
- RSD URL:RSD網址(不知道是作什麼用的?)
- WLW manifest URL:WLW網址

設定微調
如果你無法啟動快取你可以試著更改「Activate the cache?」、「Gzip compression」、「Cache the WP redirects」和「URLs with query string」這幾項的設定看看,一定要達成下面這一張圖所顯示的全部綠色才能達到最快的速度。

當然你也可以由這些數據來判斷主機速度或是線路頻寬,不過要提醒你:這個測試網站是在國外的,如果你的主機是在台灣,那數據可能不會很好看,千萬不要誤會了喔!
還有如果你有用起來覺得不錯的快取外掛也可以提出你的測試數據讓大家參考,這也是用WordPress的最大好處:百家爭鳴!
輸入您的信箱訂閱電子報
原來是沒有選擇Cache all URLs
難怪快取是0頁面!!
這篇太實用了 拜一下
所以不是裝了就有效,要確認喔
「如果是Gzip有勾選就是Gzip沒有正確運作,我後面會再說明」,後面沒有說明?
感謝高登大大地外掛分享
但是目前我的網站這個不能用...失望中...
有啊!
最後一張圖片之前那一段就是,
你不是自己的主機怎麼功能會有限制呢?
耶 我跳槽了
把WP SUPER CACHE換成Hyper Cache....
好像有好一點了^^"
不過304那兩項還沒打勾@@
再試試吧~
gzip有啟動有差喔
真的有比較快吶...好文推..
有快才敢大聲!
問一下
User agents to reject 這裡頭需要設定什麼嗎?
應該是不用吧!
我是用不來恩介紹的
1-Blog-Cacher
比較不用設定
相信我你會愛上它的!
[...] 都是在強制停用它後就得到解決的@@ 剛好看到高登工作室的這一篇跟這一篇 也到ismyblogworking測了一下JUSTBLOG的速度 果不其然就成了我拋棄WP Super [...]
不知為啥,我別的沒裝cache的站測試時顯示有裝cache耶 XD
不過還是來試裝一下Hyper cache看看 ^^
是不是主機商自動幫你裝cache了?
我裝了,晚上再看看效果吧!可是Gzip啟用了卻沒有打勾.....
進階設定那幾項改看看
裝完,有比之前快了100ms,但是他告訴我
XML error: Invalid document end at line 1
但我去看FEED的原始碼根本沒問題阿XD
裝了這套快取,我的FEED就掛了XD
沒掛啊!
嘿嘿,在此文章出來之前
很早就和大哥挖到此好物
已經偷偷使用很久囉!^^
哇~~我的Blogger沒有用!
再次呼叫看你要不要換?
真的蠻好用的 !!
本來就只能裝一種快取程式,不能裝應該有錯誤訊息吧?
原來是我眼花了少開一個東西
謝謝高登大大的指導!
開啟「Cache the WP redirects」之後目前全部都是綠色了!
速度快很多吼?
謝謝老爺分享~裝上去後還蠻有差的
哇哈哈~~!!
真是太讚啦
光用感覺就已經變快抄多了!!
昨天安裝好了,
感覺好像有快一點...謝謝分享!
1-Blog-Cacher去測怎沒開啟Gzip呢?
我感覺是不是升上wp 2.8就失效了呢~"~
我要用這套"有快才敢大聲"的Hyper Cache啦XDD
謝謝高登叔叔分享~~ (人家才小六剛畢業準備上國中)
給你的這個網站就可以測Gzip有沒有作用,
小學剛畢業就玩架站了呀!這可以給一些大哥哥大姐姐或是叔叔阿姨很大的刺激喔!
小四就開始玩了:D
Autoclean every:自動清理間隔
這欄,要設多少會比較好呢?
內定值就好沒有必要去改那個的
我gzip還是無法啟動
點了選項啟動可是測試後還是沒有作用
感謝這麼詳盡實用的教學
我把Do not cache the home 取消
再把Cache the WP redirects打勾
之後
去測試才有全部通過
嗯,每個人的狀況都有一些差異,都要自己試試看才知道
Hyper Cacheb讓WP-PostViews Plus文章計數器不再動了
怎麼試都不動,是相沖嗎 ??
應該是
[...] Cache 》 教學 [...]
哭著問大大~
我只要安裝外掛程式就會變成下列訊息~
請問那裡有問題呢?
正在安裝上傳的外掛,檔案:wp-super-cache.0.9.7(加速網站瀏覽速度)4.zip
無法找到 WordPress Content 目錄(wp-content)。
很多免空都沒辦法直接從後台安裝程式或升級,這是免費的代價
解決的方法就是用傳統的FTP上傳安裝程式或是升級
[...] 因此順著該篇文章的教學, 就順勢把快取外掛改成了「Hyper Cache」。啟用並設定完成之後再測試一次,真的差很多: [...]
高登你好!我裝了Hyper Cache一切都正常,但是有一個問題我發現我更新東西像是邊欄的內容,在別台電腦看還是顯示舊的。是怎麼一回事@@...還是需要等一段時間他才會更新?(我都使用預設值) 謝謝.
如果你是用IE瀏覽就可能要一陣子之後才會更新,方法就是Clear cache
裝上了 Hyper Cache 快取
出現這個問題 怎麼解決呢 :S
http://f.imagehost.org/0072/231727.png
在wp-content下面開一個cache目錄,權限給它777
我設定好之後 好像沒有抓到快取呢 ...
這邊是我設定的
http://f.imagehost.org/dl/4d4b0c16c0c58fd0f8bca4bd335ada41/0511/160204.png
這邊是結果
http://f.imagehost.org/0718/160528.png
設定沒問題,之前也有人說Cache開不起來,這個要看主機商有沒有提供這個功能或是換別的快取試試
我已經設定好了 只是不知道OK不OK
高登大
現在新版的hyper cache設定好像有點不同
裡面有一個「Strip query string」
請問這個要勾選嗎?
看了一下它的說明,建議不要勾選,可能會跟一些外掛相衝
現在這版2.7.9的 Hyper Cache 快取好像沒有Gzip壓縮的選項,好像預設就是開啟這個壓縮的選項
有嗎?
我看都一樣耶!
請問新版的網頁把304分成Page 304和Feed 304,我的Feed 304是X,要怎麼辦???✗Your RSS feed contains no items.
wordpress 部是都有Feed嗎?http://www.blog.com/feed/
怎麼會說沒有items???
是不是Page 304和Feed 304兩個都要運作才算數???我的Page 304是正常,但是感覺網頁loading速度還是跟以前一樣阿。。。。。
怎麼大家都說快很多,我都沒感覺。。。嗚嗚嗚
感謝
304? 是404吧?
不過這應該不是Hyper Cache的關係,不信你將它停用看看
feed不能用改 /?feed=rss2 看看
明明就是304,都跟您說網頁改版了(新版)
停用之後,除了✓Your RSS feed is available和robots.txt ✓yes 之外,其他都是X。。。。。
請問怎麼改成/?feed=rss2 謝謝
✓Your RSS feed is available.
✗Your RSS feed contains no items
如圖,好像是RSS feed把網頁變慢,請問如何解決?感恩~~~
http://i.imm.io/6yxW.png
還有那個網頁變慢,人家不會因為零點幾秒的快而來看你的網站的,先把觀念搞正確吧
那是重新整理好幾次才出現的,一般有時值很高。(下圖是差2.5秒)
如圖:http://i.imm.io/6znZ.png
你也可以看到有,有Page 304和Feed 304
✗Your RSS feed contains no items.
請問到幾要怎麼解決,應該是他把網頁變慢。
另外,Hyper Cache有延伸版,Hyper Cache Extended
有必較更換嗎?
http://wordpress.org/extend/plugins/hyper-cache-extended/
feed不是拖慢網頁的原因,是你所用的主機關係比較大,如果不能忍受那就花多一點錢租貴一點的主機,一分錢一分貨這個道理是永遠都不變的,
至於你說的延伸版我沒用過所以無從評論
高登大你好,我的網站自從裝了Hyper Cache後,大約過不到一天就會出現Error 330 (net::ERR_CONTENT_DECODING_FAILED)的訊息,然後連不上網站。如果移除Hyper Cache目錄後,站台又可以恢復正常。可是找不到問題在哪邊,真頭痛。
另外Hyper Cache新版的設定變動很大,高登大會再寫一篇教學嗎?
請問站長,我的同一台遠振的空間上架二個wp
這個網站 http://www.taiwan007.org.tw
這個有掛 Hyper Cache 用上面那個測試網站得到這個
Blog If-Modified-Since response: 304
這個網站 http://www.tw007.org.tw
這個沒有掛 Hyper Cache 用上面那個測試網站得到這個
Blog If-Modified-Since response: 200
您寫道
Blog If-Modified-Since response/Feed If-None-Match response:判斷是否有快取的依據
那 304 和 200 分別是代表什摸意義呢?
另外可能是我用的模版的關系測出來的結果 竟然 RSS是 NO
若RSS是NO對網站的排序會有不利的影想嗎?
感謝大大指導
http 代碼請參考 http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.html
RSS 會影響的是別人無法訂閱或是燒 FeedBurner,但是要注意的是 Yahoo 有的也是用 RSS 在收錄網站資料的,你的 RSS 不正常很可能會影響搜尋引擎的收錄,解決的方法請在版型的 header.php 裡面加上相關的 RSS 連結語法就可以了
先感謝高登大大介紹這個外掛!之前都是用1 blog cacher,不過最新的版本好像不支援清除快取而得手動刪除,就決定跳槽了XD
目前使用這套外掛是沒什麼問題,但用了高登大大介紹的is your blog working?之後,卻說我的 robots.txt file Content-type should be text/plain not text/html
"Your robots.txt file appears to be invalid:
Line 1:
圖示:
https://picasaweb.google.com/lh/photo/1FNZufK_v2o2_87mPAToLtMTjNZETYmyPJy0liipFm0?feat=directlink
與
https://picasaweb.google.com/lh/photo/J0ebRulsBzguRE6h6LHNrNMTjNZETYmyPJy0liipFm0?feat=directlink
不知道是否能解決嗎?因為使用ftp軟體搜尋,也無法找到該rebots.txt!
再麻煩高登大大了!THX!!!
http://gordon168.tw/?p=202
請善用搜尋功能
謝謝高登大大解答!因為其實原本是想說該不會是主機供應商那邊有內建robots.txt文件,所以才沒想過要自行新增一個這樣子^^"
不過後來照您的方法新增該文件,卻還是跑出失敗訊息。
後來google了一下,發現是000webhost的使用者都會被自動加上其所提供的analytical code,才會造成is my blog working check上的錯誤。
無論如何,還是謝謝高登大大提供的文章,不然也不能引發我思考呢。
請問高登兄,我有使用woocommerce購物車外掛,
當我使用時會發生點擊加入購物車時,
畫面讀一下,但側欄的購物車並未顯示有物品加入(實際上有),這樣的話怎麼去排除側欄不快取呢?謝謝!
你可能要修改版型將購物車放在網頁上方,或者是換已經將woocommerce功能內建的版型
謝謝高登兄的寶貴意見^^
不能用耶@@ 我的網站沒有安裝任何快取的外掛,但是我要裝這個他出現錯誤訊息"此外掛導致嚴重錯誤,故無法啟用"... 請問有哪些可能會造成這樣狀況呢?感謝
這是主機設定的問題,如果是租的請找主機商協助
如果是自己裝的就要看錯誤記錄