讓全世界都看得懂你的網站


Google翻譯小工具
高登曾經在「意外的訪客」這一篇文中介紹過Google翻譯的網站,這個是給一般人用的,但是身為部落格主人的你是不是可以讓別人更方便地使用Google的翻譯工具呢?
相信已經有人知道答案了,就在這篇文章右邊的一個小小的Google網站工具就可以達成這個目的。曾經有網友問這個工具是怎麼來的,因為他在「Google小工具」中找了老半天都找不到,事實上你是要到 Google 翻譯的網頁去找啦!
這個工具是用JavaScript作的,所以如果你的網站支援的話都可以用,而且直接貼上程式碼就好了,不用什麼申請的步驟。
以下就是程式碼:
<code>
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'zh-TW'
}, 'google_translate_element');
}
</script><script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> </code>
這是新版的程式碼,已經沒有你可以設定的項目了。
天涯若比鄰
當有外國的朋友來訪的時候,訪過這個工具就可以轉成任何的語言,這樣子是不是很好玩呀!
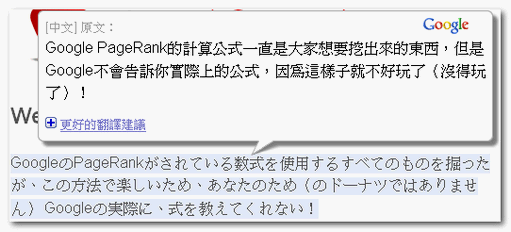
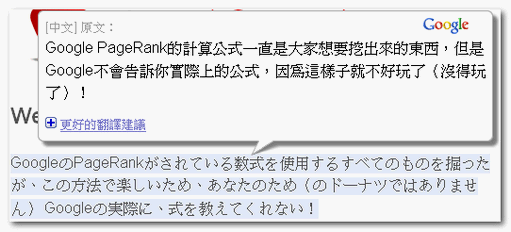
而且這個工具有一個特色(事實上也是所有Google程式的特色):「讓你貢獻一己之力」,例如我把我的網頁翻譯成了日文,然後在文字的段落停留一下子,就會出現原來的中文字,如果你覺得翻譯的不是很好,就可以點選彈出視窗中的「更好的翻譯建議」再輸入你的建議,Google的人員就會針對你的建議來修正,讓翻譯變得更完美。

還有一點要注意的:如果你的AdSense有設定「允許的網站」清單的話,請你加上translate.google.com,因為這個工具是在Google的網址之下運作的,如果你沒有這樣子設定,別人點的廣告就會不算數喔!
另外如果你的網站有防圖片外連的話,也要將 translate.google.com 加入白名單中,這樣子人家用 Google 翻譯來看你的網站才能看到圖片,否則圖片都會變叉燒包了!
輸入您的信箱訂閱電子報
剛剛玩了一下翻譯自己的網站(中翻英)發現大概七成句子算正常, 不過其他的就冏了 整體來說還算可以了解的 哈哈
已經比以前進步許多了
首先謝謝工作室提供很多方法跟資訊
小8在此學到不少
關於辜狗翻譯我有試用
可是好像翻不出來
出現
未授權您檢視此網頁
您可能沒有權限使用提供的憑證資料來檢視此目錄或網頁。
如果您認為應該可以瀏覽此目錄或網頁,請使用列在首頁 api.pixnet.cc 的 電子郵件地址或電話號碼,洽詢網站。
您可以按一下 [搜尋] 來查詢網際網路資訊。
HTTP 錯誤 403 - 禁止
Internet Explorer
想請問是我有什麼地方設定錯了嗎
還是因為是用痞客的關係ㄋ
我試沒問題啊!
呵呵高登也開始此用google的翻譯小工具囉 彥子小站已經設置好久嚕 當初設置這個是為了讓更多國外的訪客到訪能夠融入彥子小站 讓大家都看的懂 所以設置此款工具 還蠻不錯用的^^
彥子
高登哥不但用了
還介紹給大家一起用啊
要謝謝高登哥才是!~
好東西大家一起用
很棒的翻譯工具!
只是,除了英文之外,網站上的一些圖翻議後
居然沒法顯現XD
那是你放圖的空間有鎖外連
這真的不錯
我也有裝
加上簡體 結果發現大陸朋友連不上 XD
大陸有可能是被GFW擋了
是追加一個Javascript格式文件的欄位。再把程式碼貼入嗎
可是我追加後他只能貼url
請大人解惑
看你FunP哈部落是怎樣貼的就是一樣的貼法
感謝您耐心回答
再問個蠢問題
樂多是不是不能加google friend
目前還不行
還有我加了RSS貼紙可是旁邊多了一個框 丑丑的
有辦法去掉嗎
在img 的語法加個 border="0"看看
請教高大爺
RSS訂閱
該放哪呢
拜託幫我刪除喔
我看你已經放好了,另外一篇留言就不出現囉
不好意思 我是問border="0"該放哪
因為語法中並沒有border=
本來是把語法複製上去
結果變成rss的連結為什麼會這樣呢
請原諒我每天提出的笨問題
搜尋引擎打html img看看網路上的說明吧
[...] 以下文章引用自高登工作室-讓全世界都看得懂你的網站,原文如下: [...]
可是有個大問題吧
google翻譯出來的大部分幾乎沒人看的懂
大哥,我問一下:最近google翻譯的伺服器是不是有問題啊?因為,我自己有放翻譯工具在自己的blog。最近幾天,試著翻譯,都出現「伺服器錯誤,請稍後再試」的訊息。
連到google 翻譯 helps頁面去,也一樣無法翻譯。是google他們本身的問題嗎?
我試是OK的!