WordPress 也有 Template Designer 版型
完全客製化的 Constructor 版型
前幾天 Blogger/Blogspot 釋出了 Draft 版的 Template Designer,這是不是讓使用 WordPress 的你流口水了呢?但是你知道嗎?WordPress 早就有類似功能的版型了!
除了高登之前介紹過的 Atahualpa 版型之外,WordPress還有另一個 Constructor 版型在設定上更接近 Blogger Template Designer 的作法。

- 版型名稱:Constructor
- 作者:Anton Shevchuk。
- 作者版型網頁:http://www.splashnology.com/blog/wordpress/217.html
- WordPress版型官網:http://wordpress.org/extend/themes/constructor
- 安裝方式:由 WordPress 後台搜尋安裝或下載壓縮檔再上傳至主機 wp-content/themes 目錄(同一般版型安裝方法)
設定
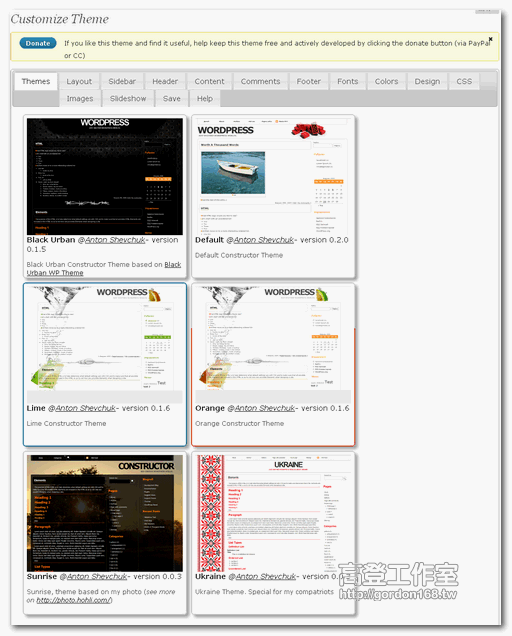
在後台版型的【Customize】這一頁就是版型的設定頁面,在第一個「Themes」分頁你主要是選擇初始的樣子以及色系,當然經過你的修改之後會跟原來的有極大的差異。

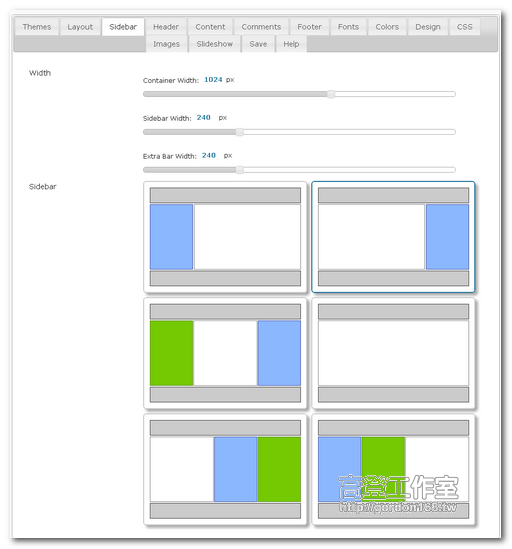
像是「Sidebar」你可以直接設定左邊欄還是右邊欄,而寬度就直接拉上面的滑桿就可以調整了。

還有像是背景底圖、標題欄(Header)圖片以及邊欄等等都可以設定,這就請大家好好試試看了。
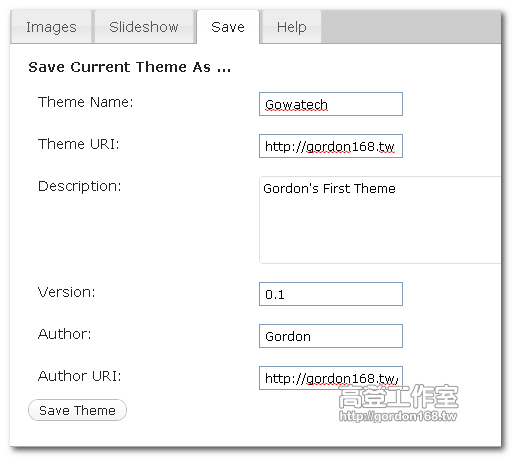
改好之後按「Save」自己取一個名字,版型就變成你的了,或者是再用改好的拿來修,反正隨你的意思啦!

這個版型目前還少上下左右的 Sidebar 選項,不然就太完美了!
輸入您的信箱訂閱電子報
感覺很不錯耶,來研究看看XD
這款佈景我在喘息有中文化過,
高登大可以參考看看!XD
(中文化的不是很好)
好!我來加個連結
请问?该如何给每个帖子的标题设置修饰性的图片呢?
像 http://gordon168.tw/?p=335 這一篇的嗎?
不過那一篇的內容要重寫但一直都沒時間,整個設定都跟文章中的不一樣了
高登大您好~
小弟我最近用了一個主題~
叫做 my base 0.5
http://mythem.es/my/base
他也是類似可以自定模板的主題~
不過我在使用上遇到一個很詭異的問題~
就是我找不到改 Home 為 "首頁" 的方式~>"<~
每一個php都開了~完全沒有這樣的字樣~
不曉得高登大大可以幫忙檢查看看嗎?
感謝您
這一個被型用一大堆變數來處理,你要的首頁設定在 resources/lib/template/home.php
好像後台有一個Panel可以設定要顯示什麼字,不用改版型檔吧?!
哈哈哈~~高登大~~~
太感謝你了~~
我也真是瞎~~
研究了五六天~
拿一堆版來改還是沒用~~
噗噗~~感恩嘿~~
給你添麻煩了~~^^~~
高登大, 我今天不小心從後台把http://localhost:8888 改掉後,就無法進入後台了,但我有上網耙到您教的方法到myphpadmin去改,改後還是無法進入,我同事叫我全部移除重新安裝,但我就沒有mamp pro的序號了,請問有什麼方法可以處理嗎?
抱歉看不懂你的問題,我們一般沒在用8888 port的,如果你不知道為什麼要用這個port,那就要問原先設定的人,看它是用什麼程式來架站的。
我是建議在Mac裡面裝Linux虛擬機器架站,這樣子的環境跟真實的狀況比較類似,而且用Linux來架站從頭到尾都是免費的