為什麼要用Picasa
很多人的部落格有許多的相片,但是如果是在國內BSP有的有容量限制,沒有容量限制的速度又爆慢,所以一般會選擇Flickr或是Picasa的免費相簿來放相片,然後將部落格中的相片外連至相簿。
如果你是用付費主機來架站的,那一點一滴的流量和硬碟空間可都是要花錢買的,所以為了省錢你一樣可以把圖片至免費相簿,然後在文章中調用,這樣作的優缺點我們在最後再來說明,現在我就以Picasa的網路相簿為例,告訴大家相片的網址怎麼取得...
上傳相片到Picasa
要使用Picasa你要先擁有Google的帳號,如果你還沒有的話快去申請一個吧!有了帳號之後你可以到Picasa來啟用這個服務,接下來就是上傳你的相片了。
上傳的方法有兩種:
第一種是利用瀏覽器上傳,這樣子都不需要安裝任何其他的程式,直接在網頁上傳就可以了,可是用這種方法上傳有最大解析度1600的限制:就是說你的相片解析大於1600可是會被自動「縮圖」的。
第二種我個人比較建議:使用Picasa程式來上傳,這個程式不但可以管理你電腦中的相片,而且在上傳時還很方便,更不會有解析度1600的限制(不過據說單檔20M的限制還是存在)。
在Picasa程式中選好你要上傳的相片,然後按滑鼠右鍵【上載到網路相簿】就可以上傳了。

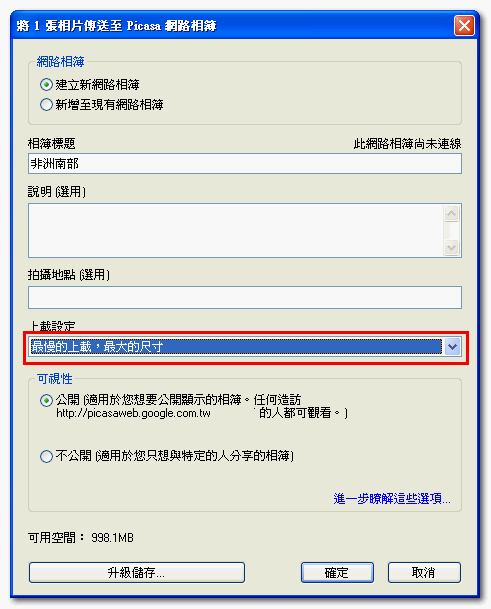
接下來會請你選擇相簿,其中的「上載設定」選「最慢的上載,最大的尺寸」,這樣你的相片就不會被縮圖了,當然你也可以選比較低的「1024」或是「1600」,還有記得「可視性」要選「公開」喔!

取得相片網址
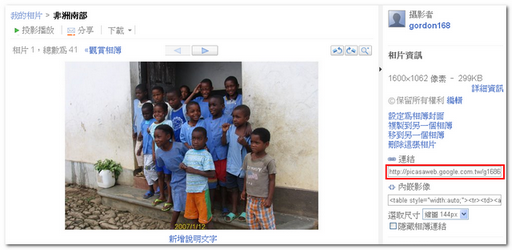
上載完到Picasa的網頁就可以看到你上傳的相片了,但是在右邊的「連結」並不是相片的網址,而是你「相簿」的網址,是要讓你分享給你的朋友整個相簿用的。

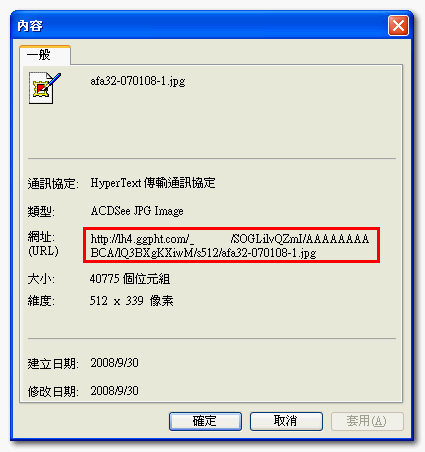
真正相片的網址請在該張相片按右鍵選【內容】,裡面的網址才是相片的網址。

我們以這張相片:「http://lh4.ggpht.com/xxxxxx/SOGLilvQZmI/AAAAAAAABCA/lQ3BXgKXiwM/
s512/afa32-070108-1.jpg」為例,我特別用紅色標示的「s512」就是水平解析度,你可以將這個網址複製起來,更改其中的解析度,可以用的解析度有:32/64/72/144/160/200/240//288/320/400/512/576/640/720/800/
1024/1440/1600,如果再把「/s512」拿掉就是原尺寸的相片網址,這樣了解了嗎?
WordPress發文範例
什麼!還不了解,沒關係我再用WordPress後台的發文來說明一下吧:
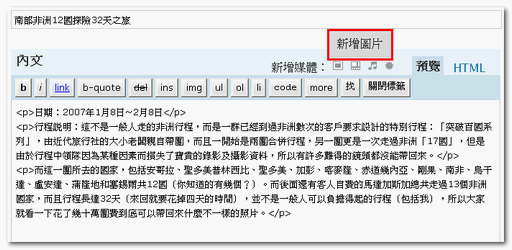
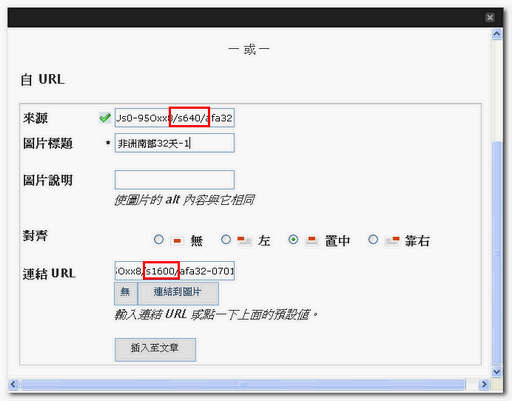
在WP後台的發文要新增圖片要選「新增媒體」第一個「新增圖片」

這裡就不用上傳了,直接找到「自URL」這一部份,在「來源」貼上剛才複製下來的網址,記得將解析度改成你要的解析度,如果還要點選看全圖的話,在「連結URL」貼上較大解析度或是全尺寸相片的網址就可以了。

還是有缺點
先講一下優點:
- 免費。
- 速度快。
- 上傳一張相片可以使用多種解析度。
- 容量不夠再申請一個新帳號就可以了。
- 還可以上傳影片(下一次再說明)。
還是有缺點:
- 有時候相片無法顯示,要再按「重新整理」才會出來。
- 網址裡面有你的Google帳號(可以用新增Google來解決)。
- 相簿只有1G的容量,一般人用夠了,但是一定還是會有人不夠用。
- 每一張相片的網址都是隨機的,所以要一張一張複製、貼上,有些麻煩。
這樣子會讓你心動想要用Google的圖床了嗎?反正不用錢的,試試看吧!
10/3補充
網友傑尼斯寫的一篇用網路免費空間放照片、貼圖片在部落格上對於網頁上傳的方面寫的比較詳細,大家可以參考。
我是用 Picasa 哩!
只是這是因為是 Google 本身提供的,
我想也不用錢, 空間也大就用了,
目前用的都 okay, 推薦ing~ =)
寫的很詳細,
紐西蘭美女終於
瞭解Picasa的使用方法
謝謝分享 ^o^
這一篇介紹的不錯!!
但在這之前 我還是用不習慣Picasa 常出現叉燒包
且常重新整理好幾次都出不來
後來轉向google page 好用 又穩
但這服務沒了 XDDDDDD.........
我是覺得如果不考慮放大圖的話,picasa真的是個不錯的空間。如果沒弄錯的話,picasa好像一樣必須走國外路線,速度上多少還是有差異,只是小圖來說,不明顯。
不過考慮到與google的整合性,基本上還是瑕不掩瑜啊~~
而且現在才知道原來「s512」這就是指解析度~受教囉..
如果祇是要放在網頁上,其實不用選到 1600 而改選為 1024 解析度,這樣的圖其實就已經很夠用了。
而且 1GB 的空間放 1024 的圖大概可以放快一萬張的圖片,真的是很足夠了!!:)
另外,如果用的是 blogger、wordpress、lifetype 之類的部落格系統,可以使用 Zoundry Raven 這套離線編輯軟體。將硬碟中的圖片拉進 Zoundry Raven 中,到時候它會幫忙把圖片上傳至 Picasaweb 中,並修改好圖片連結。所以就不用一張、一張慢慢 copy 圖片網址了!!:)
1g 大概可以放1萬張
那為什麼我的照片放不到幾張就滿了 問題出在哪
看看你照片的大小自己拿計算機算吧,1萬張?不知道你是哪裡聽來的,以現在的照片1200萬=12M,就算有壓縮過你希望能放幾張呢?
高登兄介紹的很詳細,只是奴頓如我還是有點腦花。
通常像我這類,花錢買flickr可能比較符合我這種手腦不靈光的人。
picasa確實好用,穩又快,他的上傳軟體也不錯(雖然功能有點太多了)。
感謝大大的教學,我終於知道如何手動設圖片大小了。
來老王賣瓜一下,
其實PChome的相簿沒有容量限制,
現在外連速度應該也不會太慢了,
只是最大只能上傳640*640,
但如果是要放在部落格的照片,
應該還算夠用。
大家也可以試試看喔~
http://photo.pchome.com.tw/
"第一種是利用瀏覽器上傳,這樣子都不需要安裝任何其他的程式,直接在網頁上傳就可以了,可是用這種方法上傳有最大解析度1600的限制:就是說你的相片解析大於1600可是會被自動「縮圖」的。"
您好, 關於這一點, 根據我的經驗, 應該是沒有限制的, 只要你上傳時, Upload Settings: 選擇 largest size, 則圖片 size 要多大就有多大!
證據在這: http://lh3.ggpht.com/pentax.a30.2008.7/SL0d8rWPxXI/AAAAAAAAACw/o46ngfr7-Nc/d/IMGP8466.JPG
超好用的,不過我把全部的放藍大的圖床了
感覺這樣比較好整理~
我都放F牌的
雖然只能放200張 而且有流量限制
可是他的縮圖我覺得比較好用
免費的圖床到時候如果要開始要收費時,要將圖轉到別的地方時可是會很累的,不敢想像,尤其是F牌已被yahoo收去了,將來會不會跟Y拍一樣開始收費呢?
對啊,就覺得他用文章名稱很麻煩…
但覺得用picasa或flickr不方便
都要先上傳再來用
雖然flickr有工具用在wlw上
但試用了一下之後
沒法直接貼,要用選的…
不然我可能會用flickr吧(雖然錢拿來買主機了^^)
喔~原來可以這樣修改blog中顯示的解析度啊...
學起來,感謝哩
P牌可以只當成圖床不連回去嗎?F牌的好像有規定要連回去相片頁說
hi高登站長你好,
真巧我也寫了這樣的一篇教學,
雖然我寫得沒你清楚,不過意思大概是一樣的。
但我可是比你早兩天寫完它喔!
http://www.janis.idv.tw/index.php?load=read&id=164
沒想到能和你所見略同喔!
另外 Mail 我是亂填的 ... 最後才看到 "不留下真實連絡方式的留言將一律刪除,謝謝!" 這句話 XD
謝謝您將我寫那篇教學也加入你部落格的文章中。
我也禮尚往來將站長您這篇文章加入我那篇的教學文章之中囉!
這樣就能互補一下囉!讚耶!
您在缺點裡提到的「網址裡面有你的Google帳號。」
URL名稱其實是可以變更的,以下是變更步驟
右上角"設定">右欄"想要新增 Google 使用者名稱嗎?">新增使用者名稱>變更您的URL>選擇使用者
Dear 高登大大
針對你寫的缺點中的一項,網址裡面有你的Google帳號。
是可以解決的
-----Picasa提供的說明------------------
什麼是您的「公開圖片庫 URL」?
依照預設,您的公開圖庫 URL 會符合您主要的 Google 使用者名稱。您可以透過選擇另一個 Google 使用者名稱來變更您公開圖庫的 URL。
想要新增 Google 使用者名稱嗎?
http://picasaweb.google.com.tw/lh/addIdentity
-----Picasa提供的說明------------------
將照片用連結給別人 無法一張張 像幻燈片 一張張跑 有看到我的照片 須點進去才可 點完照片還是一大串 無法動一下滑鼠 就跑下一張 為什麼 要去那設定ㄚ...
高登大,不好意思,我第一次用媒體庫放在文章內,http://www.tsdesign.tw/?p=569,請問這是怎麼回事,請問我該怎麼設定。我有在圖和文字段落前後加了 ..... 。不過沒效果...謝謝
高登大,請問還有其他可能嗎。這個我試過還是不行??
其實我現在是用一堆虛線和空格
硬把字和圖切開
算是土法煉鋼,但還是很希望知道正式的做法
我都試過了,沒反應~~
版主大人
我是這方面的初學者,因為工作需求要修改(痞客邦)網誌版面,才硬著頭皮開始學。
您教的方法,給我很大的幫助,但是因為我是連接到版面上,不是內文中,我不知道這樣會不會有差別,但是出現了一個問題,我原始的檔案是1000x345,上傳picasa後被縮小了,沒關係,我照你教的把/s512刪掉,圖就出不來了(倒),不刪的時候圖是會出現的,但是刪了就不見了,這種情況是正常的嗎?是放在版型上跟內文會不一樣嗎?
不好意思我是初學者,感謝你有空回答~
因為1000*345的圖用痞客上傳,他會縮小成600*207.....
還是有什麼方法會不縮小,是我沒發現嗎?Orz
太好啦!謝謝你的分享~
正在苦惱這方面,之前才覺得Picasa有點不方便呢~
太棒了,這篇正是我所需要的,寫得很詳細。
最近天空的圖床好像有問題,趁機會換Picasa吧,前天開始還有20G一年只要美金5元的特價喔!
我已經用Picasa了,就是你教會我的,真的很感謝。這一篇我連結你的文章:http://blog.yam.com/showme100/article/25241296
希望更多人看你的教學學會。
好的,沒問題!
站長,我把950x1200的圖用picasa上傳後(選1600像素和原始大小兩種模式),但結果上傳後都被自動縮小成405x512。另外我又找了一張950x700的圖,上傳後一樣都被自動縮小成640x472。所以代表Google的相簿(Picasa)上傳時一樣會縮圖,一樣都有限制呀!!!!!!
你看我剛才上傳的照片
http://lh6.ggpht.com/_mu8OSqDkizw/S0r-81GYZHI/AAAAAAAABcY/7vFUmHl-uyE/13930343%E6%9D%B1%E4%BA%AC%E9%90%B5%E5%A1%94%20(4).JPG
是有被裁掉(原大小2448x3264變成1200x1600),但是沒有你說的那麼小
高登,我想問關於Picasa外連,是否有限制流量。是這樣的,我在我BLOG用Picasa都很正常,但是當我把文PO到Mobile 01,就會出現叉燒包,要重整好幾次才有可能出現。而GOOGLE也找不到客服,故想請問您這問題。
文章是這篇http://www.mobile01.com/topicdetail.php?f=248&t=1418800&p=1#17484677 但不一定會有這問題,有人可有人不行。
應該不是流量管制而是有其的的管制方法,但是我還是沒能百分之百肯定到底是什麼方法
而且你找客服也沒用,我們是偷偷外連的,你敢去問嗎?
已經上載照片貼上網頁為什麼自己看得到,別人卻看不到多是紅xxx,
另外分享鍵指對外全部開放,還是上載部份,請教,謝謝
可視性公開,不公開會影響嗎
上載相片建立像簿,公開,不公開多是一樣嗎
要當成網頁的圖床就一定要公開,不然你是要一個個開放給你網站的訪客嗎?
如果你覺得不想公開就另找其他的空間吧
請問高登是使用什麼圖床呢
由於我使用picasa當圖床有時候會一直無法顯示圖片(即使重新整理)
想說會不會是同時間流量過大導致無法顯示..
請問有好建議嗎...像是"圖片可依使用者瀏覽往下拉依序載入顯示圖片"...
多謝~~
我是放在自己的主機,這樣比較好管理
Picasa用圖片延遲載入外掛或許可以改善,你自己可以試試啊
Picasa用圖片延遲載入外掛
請問是指哪一個外掛?
jQuery lazy load plugin
請問一下.我的圖片是JPG檔.但是上傳後卻顯示我的圖不是IMAGE或VIDEO?請問要怎麼解決??
如果是單一檔案,那請用相片編修軟體重新儲存一次看看
如果每一個jpg都不行那很可能是你的電腦出問題了
請問一下……
我的相片上傳至Picasa相簿空間後,我要copy相片網址,貼到我經營的拍賣賣場上,語法應該都沒問題,有時候我是使用拍賣平台提供的HTML精靈直接「複製」,照片就貼上了,看起來都沒問題,只不過一旦確定送出後,照片都會消失不見(不是呈現X喔,是消失),後來我再回到原本寫語法的地方,原本的語法也都會消失~~
試了又試,還是想不通為何會這樣,所以來請教您,這可能是什麼原因造成的呢?
我的Picasa相簿有設定公開,相簿連結如下:
https://plus.google.com/photos/102535749743025657308/albums/5856635130690530321
您好,承上,我有試過yahoo拍賣跟露天拍賣兩個平台,露天拍賣可以正常使用,yahoo拍賣就會有這個問題~~
應該是競爭對手間耍的小手段,Yahoo 你可以改用他們家的 Flickr 啊