懶人縮圖產生器
大家現在WordPress玩的花樣越來越多了,已經有許多人部落格的首頁長得就像入口網站一樣,除了最新的文章之外還會有各種的區塊,每一個區塊展示著不同屬性的文章,這樣子就是把WordPress推向了CMS的領域了。
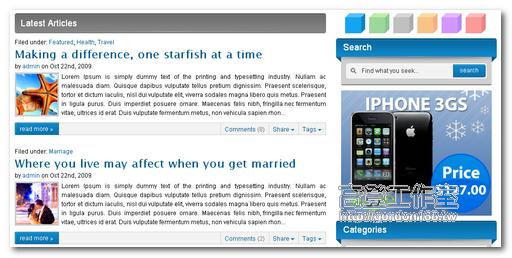
就像最近高登幫忙設立的一個「房屋網」為例,這個站的許多文章本來就有照片,客戶要求首頁展示的時候文章的最前面要有縮圖,就像下面這一張圖的這個樣子:
這是一個付費的版型,你點圖片就可以進入預覽的頁面,在這個版型中的縮圖是內建好的,要每一篇文章去選文章中的照片、然後裁剪,雖然功能有了但總是麻煩了一點。所以客戶就要求:「能不能簡單一點?我只要自動把第一張照片作成縮圖就好了」,而這個需求的答案就是:
Thumbnail For Excerpts 外掛
- 外掛WordPress官網下載網址:http://wordpress.org/extend/plugins/thumbnail-for-excerpts/
- 外掛作者網址:http://www.cnet.ro/wordpress/thumbnailforexcerpts/
- 外掛安裝方法:由WordPress後台搜尋並自動安裝外掛,或是下載外掛檔案解壓之後上傳到主機的 wp-content/plugins 目錄之下,再由後台啟用外掛
- 這個外掛最近才更新到2.0版,設定的方式跟舊版的完全不一樣,但是新版的縮圖位置會跑掉,所以如果你還沒用的話請先暫緩,等作者推出修正的版本或是我再來找解決的辦法,如果已經在使用舊版的人就請你先不要升級,切記!

這個 Thumbnail For Excerpts 外掛在後台沒有任何設定的地方,所有的設定是直接在PHP程式的最前面改預設值,可以設定哪些項目請看說明:
Thumbnail For Excerpts 外掛設定
請用文字編輯程式打開外掛PHP程式檔:thumbnailforexcerpts.php ,最前面的8個 define() 就是設定外掛參數的地方:
define("TFE_ALIGN","left");:設定縮圖靠左(left)或是靠右(right)。define("TFE_SIZE","100");:設定縮圖尺寸,如果設為 0 就是WP後台內定的繒圖尺寸 150x150 。define("TFE_MAXSIZE","no");:設為 "yes" 時圖片的寬度跟高度都會考慮,也就是說寬或高一定不會超過上面的設定值,內定值為 "no" 則是只有考慮圖片的寬度而已。define("TFE_SPACE","5");:設定圖片CSS的 "hspace" (圖片左右的留白距離)。define("TFE_LINK","yes");:是否加上文章連結 "yes" 的話點圖片也可以進到文章。define("TFE_CLASS","imgtfe");:縮圖的CSS定義,如果你的版型在CSS裡面對繒圖有更詳細的定義的話,把這裡的 "imgtfe" 換成成你的CSS class。define("TFE_CREATETH","no");:自動產生縮圖檔案,如果是設 "yes" 的話,會再自動產生一個縮圖的檔案,如果是 "no" 的話只是抓第一張圖片來當縮圖(加上寬高等參數讓圖片變小而已),會需要設為 yes 是你的圖片都很大用另一張小號的縮圖載入時間會比較快,不然是不用動它的。define("TFE_TITLE","no");:要不要在縮圖加上 title 的文字敘述。
一般而言你只要設定一下圖片的尺寸就好了,其他的不用動就有不錯的效果。
注意事項
一定會有很多人裝了這個外掛但是還是不會出現縮圖,在作者的網站回答的很有趣:請看一下外掛的名稱 Thumbnail For Excerpts 所以一定是你的版型沒有用 excerpt() 來顯示文章,你只要版型首頁的PHP檔(一般為 index.php)裡面顯示文章的程式碼 the_content() 改成 the_excerpt() 就一切搞定了。
而且厲害的是不管你的圖片是從WordPress後台上傳的,還是從FTP上傳的,甚至是別的網站的圖片連結,都會自動產生縮圖,神奇吧?

好像滿好用的感覺,下次來試試。
我是都用PS處裡。
這個版型還真是不錯
感覺這版型,一開始看到眼花撩亂。並不會注意到文章的抬頭,反而是繼續越讀的那行。
個人解釋。
但我去看網站沒有看到圖片耶!
因為標題有改小,原來的設定比較大字
圖片的話要文章裡面有才會有縮圖,他不是每一篇文章都有圖片,往下頁翻應該就可以看到了
這個在作新版型的時候可以考慮納入!^^
這一家的版型滿年輕的感覺
不知道像這樣的版型要花多少錢?
只要美金$29元,像他們買的是可以將頁腳的連結拿掉的則是要$39元,約台幣1200元左右,詳細請參考 http://www.wpnow.com
哈哈,入口網站是說我嗎 XD
蔣小姐網站預設湛藍,上方深色處很多,我個人看了有點憂鬱..
文章列表處標題的確不比繼續閱讀顯眼,有頭輕腳重的感覺..
而文章配置預設綠色,分類處移位、標題不顯眼、文章前幾行背景色不妥
但從許多小配置看得出來這佈景的功能性
就像換顏色、分享、Gravatar等等的..
原來這種佈景就要那麼貴的錢啊..
果然免費佈景要好好珍惜
$29是最便宜的!貴的要一百多
這個版型的優點是整合的不錯,後台內建許多設定項目填一填就好了
好東西~~
wordpress可以玩的東西太多了,
梅干最近也把wp改成購物車~~
改天完成後,
再請高老爺來見賞見賞~
新店開張要讓大家知道哦!
房屋仲介可能很好賺!
投資1200元應該不算什麼
版型很重要,上次使用7-color時候
遇到複製網頁內容時,會自己主動加上網址, 找了許久
仍找不到原因,只好換掉
不知有沒有人遇過??
最新的2.0版本似乎有些問題.....
推薦大家先用1.3版本的Thumbnail For Excerpts~
沒錯!
我文章趕緊來提醒一下
沒看到下載的地方
wpnow有提供免費下載嗎?
網站不是有寫價錢嗎?這是付費版型
感謝高老爺的此篇文章!
這是我一直想找的外掛。
順便提供最新資訊:
此外掛已經更新到2.9.1版了,
而且加了設定畫面,
不用再改php檔了。
幾乎所有的設定都可以在設定畫面搞定!
若覺得文字與縮圖距離太近:
可以在theme的css檔,加上一個class
.wp-post-image {
margin: 0px 20px 10px 0px;
}
margin是調整縮圖與 上、右、下、左的距離。
多謝了!
新版已經出來有一段時間了,文章我再來改一下
Hi,
I would like to check with you how to define those 8 class that you mention in thumbnailforexcerpts.php
i have issue with define the ("TFE_CLASS","imgtfe"); in (thumbnailforexcerpts.php), because i not too sure where should i place the code
thank you
Anthony
-----------------
您好,
我愿与你检查如何界定那些八类,您提到在thumbnailforexcerpts.php
我有问题与定义(“TFE_CLASS”,“imgtfe”),在(thumbnailforexcerpts.php),因为我不太清楚我应该在哪里放置代码
谢谢
Anthony
Add the following code:
.tfe {
padding: 4px;
background: #fff;
border: 1px solid #ddd;
margin: 5px 10px 0px 0;
}
in your theme's style.css
or change whatever you like
I'll update this post later
HI 高登,
what i means is where should i add my [define("TFE_CLASS", "imgtfe");] (which line or before which code) in my thumbnailforexcerpts.php.
-------
Or in thumbnailforexcerpts.php it was pre-define, what i need to do is add
Tfe {padding: 4px; background: # fff; border: 1px solid # ddd; margin: 5px 10px 0px 0;}
In my style.css
Really appreciate for your reply.
Thank you
Anthony
PHP Modification is for the old version of this plugin.
You don't need to do so in new version, just activate and it will work for you
And the css modification is for better looking thumbnails
那個~我想請問 像 丫湯 大的 佈景 是怎麼用 縮圖 的~
他有用 插件嗎?
你問錯人了吧?
大大,請問一下,我本來的固定網址是例www.ptygirl.com/中文名,我今天把他改成www.ptygirl.com/english 英文名了,但是在縮圖插件,他連結的部份還是我之前的中文名,導致我文章無法正常連結,請問這有辦法設定嗎
這個要進資料庫改,請參考WordPress 圖床管理裡面更換圖床網址的方法,但是我比較好奇的是為什麼要去設中文的固定網址?
大大你好,因為一開始不知道,我標題是中文名,他自訂就幫我設固
定網址變中文了,現在我要固定網址改成英文,但在yahoo看到的
還是之前中文的固定網址。
另請教大大,改yahoo收尋引擎,需要改到資料庫的資料嗎?我有點看
不懂呢?可否請大大指導?
搜尋引擎收錄是要時間的,你知道全世界有多少網站?而你的網站在他們心目中的地位嗎?
中文網址也沒什麼不好,如果怕別人找不到那就改回原來的吧
我的站上有許多古董級的SEO文章,但還是很有用的,你好好看完再說吧
好,謝謝
不好意思
想請問高登大
我的wordpress是 3.5.2版
是不是一定要安裝外掛才會有縮圖?
例如:
我裝了一個文章延伸閱讀的外掛
一開始剛架站的時候縮圖會出來
之後不知道怎麼搞的
就全部沒縮圖了
到現在還找不出原因
很困擾@@
有試了上面的顯示文章的程式碼 the_content()方法
結果還是沒用
不知道是不是有什麼眉角
想請教一下高登大
如果有打擾了
不好意思
有縮圖的相關文章有分兩種
第一種是用外掛達成,這個需要圖放在站內程式才有辦法產生縮圖,你目前的狀況就是這一種
另一種是藉用外部網站的程式,像是linkwithin、無覓及我站上用的Nrelate都是,這一種就沒要求圖要放站上
跟你說的程式碼沒有關係哦
你好,我是WORDPRESS新手,我使用這個外掛,段落就無法顯示,問題大概會是出在哪裡呢?像是READ MORE就無法顯示出來,文章變得有點亂,所以想請問一下,謝謝。
這個已經是很久以前的外掛,而且N年沒有更新,就不要再用了
要這個功能請找內建縮圖功能的版型,WordPress預設的幾個都有
支援縮圖的版型你只要文章設一張[特色圖片]就會有縮圖
謝謝喔