pagebar2是一個設定最簡單的文章分頁外掛,之前別人介紹過的文章分頁外掛安裝都有一定的難度,一般都需要動到PHP,而pagebar完全不用動到PHP,也不需要修改什麼就讓你的部落格有文章分頁的功能。
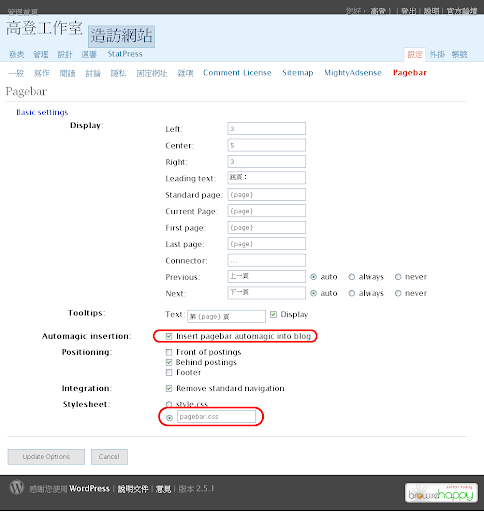
首先你要到pagebar官網下載程式,最新的版本是v2.20,我是下載pagbar220.zip這個檔,下載完後解壓並上傳到網站的wp-content/plugins/pagebar2下,要特別注意下載的壓縮檔裡面並沒有幫你建好目錄,所以你要先建一個pagebar2的目錄再上傳到裡面,另外壓縮檔裡有一個pagebar.css要上傳到你型版的目錄,像我是用revolution_blog_split-10這個型版,所以pagebar.css就要上傳到wp-content/themes/revolution_blog_split-10裡面,上傳好了之後到後台的外掛啟用pagebar這個外掛,然後到外掛的設定畫面

你只要勾選Insert pagebar automagic into blog
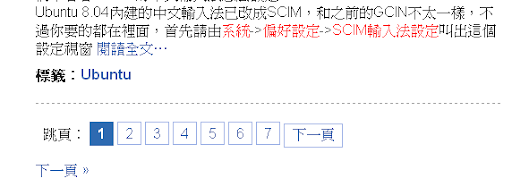
這個選項,然後Stylesheet選到pagebar.css就可以了,不過Remove standard navigation應該是會移除原有的上一頁/下一頁,可能我的用的不是標準的型版,所以還是會有上一頁/下一頁,你可以自己試試,完成後的網頁就像這樣,很簡單吧!

不來恩大大 寫過的也可參考
http://briian.com/?p=5499
不好意思,我找到原因了...
原來他會跟Related Posts這個外掛相衝~
我採用的是這個http://wasabi.pbwiki.com/Related%20Entries
2.04版
後來把它停用就不會相衝了!
真的太感謝你
我找了很久很久
終於找到了
高登大,不好意思我又來了。請教一下,我安裝後完全沒反應,是不是又是佈景主題沒有支援的關係??
不好意思,我不是不用您的php,不過我的原意是我現在的做法,我要把舊網站資料,盡量不改變原來連結網址的狀況下,與部落格結合在一起 (麻煩您看一下我的網站)。但我的技術就變成會有兩個重複的標籤選單 (就是"Home"和"大山首頁"同時存在)。這個有解嗎?? 另外我上個問題,是例如 "http://www.tsdesign.tw/?p=503" 進去後是整篇大論,沒辦法拆分頁, 謝謝您的指教
天阿,真棒。謝謝您,原來是我之前設定的太多,加上您的部分,所以我誤解了您的原始設計。十分感謝......我會研究一下您的程式的,謝謝
請教一下,我原本裝pagebar這個外掛時,因為不知道要設定,所以沒進去設定細項,雖然沒進去設定細項只單純啟動外掛,分頁還是可以正常編號,但因為看了您這篇文章之後,就想到我沒設定,所以就跑進去設定pagebar的細項,沒想到設定完之後,反而無法正常顯示分頁號碼,不管移除後從新安裝還是移除後重新安裝並更新至最新版,皆不能正常顯示分頁號碼,請問您知道該如何解決這個問題嗎?
您好!不好意思!我找到原因了。
這個外掛最近有加了一些新功能,我再來加上去
你好
我根據你的步驟安裝了
可是
我的
分頁, 不是在文章下方,而是在上方,
請去我的網站看一下,感恩
這個外掛是給有很多篇文章用的,你的文章太少了看不到效果哦!
感謝回答
我會持續增加文章數量