宅男工程師的傑作
今天各大電視媒體都報導一則:用手機在Google搜尋「傾斜」,就會看到傾斜的網頁。
啊現在是怎樣?沒用手機上網就是化外之民了?如果你沒有手機可以上網,但是就是很想看一下傾斜的網頁長什麼樣子?
那很簡單:只要用電腦到下列的Google手機版網頁:
- http://m.google.com.tw/ Google手機版網頁

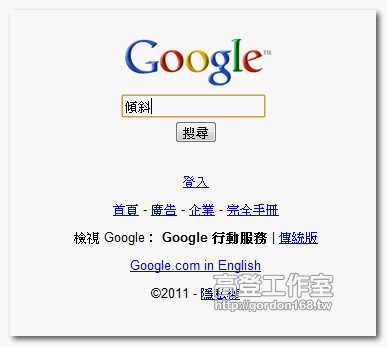
輸入「傾斜」再按下[搜尋]...

什麼!沒傾斜?那你一定不是用Google Chrome瀏覽器!
沒什麼大不了的,這只是宅男工程師的一個無聊的創意罷了!
如果你更無聊的話,那就好好研究這是怎麼達成的?
為什麼要說人家宅男?
因為我們的手機功能就是打電話而已
CSS3
真不錯
用中文"傾斜"在Chrome一樣不work
要用"tilt"才會有用
-webkit-transform:rotate(1deg);
原來是這個達成的XD
果然是宅男XD
搞一個傾斜網頁= =
真的蠻閒的= =
大陸網民表示有鴨梨,自動跳轉到香港谷歌,沒看見效果,也許瀏覽器問題。
dns劫持無顧忌
測試回報
Aria 2.2 內建的Chrome Lite不行... 倒是電腦用網路版OK
用ubuntu+chrome也可以哦!提供參考.
-webkit-transform: rotate(0.5deg);
-moz-transform: rotate(0.5deg);
-o-transform: rotate(0.5deg);
body{
-webkit-transform: rotate(0.5deg);
-moz-transform: rotate(0.5deg);
-o-transform: rotate(0.5deg);
}
好酷
他真的斜了!